第2回 伊那市 LoRaWAN ハッカソンを通じて伊那市を知れました(Chino × 伊那市)
8月26日、27日に開催された第2回 伊那市 LoRaWAN ハッカソンに参加してきました。伊那市のこと、今までより知ることができたので、そのあたりと、本ハッカソンで使用したツールについて書きたいと思います。
参加して一番感じたことは、地元の方(いなあいネットの方、伊那市の方、JA上伊那の方、伊那商工会議所の方など)が新しいことをどんどんとりいれて、地元の問題を積極的に解決していこうという前向きな姿勢をすごく感じました。暖かく迎えてくれ、接してくれて、課題についての質問など本当に親身になって応対していただきました。
本当にありがとうございました。
また、スタッフの方、参加者の方本当にお疲れさまでした!!!
【目次】
伊那市のこと:フィールドワークを通じて
少しでも伊那市のことを知ってもらえるかなと思い、まずはフィールドワークで訪れたところの紹介をしていきたいと思います!普段、行くことのないところにも訪問でき、すごく刺激になりました。
バスに乗り各施設等を訪れながら、課題のヒアリングを行いました。
漆戸醸造株式会社
— chinoppy (@chinoppy0727) 2017年8月26日
地酒「井の頭」の酒蔵です。
課題としては麹室の温度管理等。蒸したお米から麹を作る場所です。
#inahack pic.twitter.com/1FEIHgkrEL
— chinoppy (@chinoppy0727) 2017年8月26日
麹室
— chinoppy (@chinoppy0727) 2017年8月26日
ここの部屋の音が管理が重要 #inahack pic.twitter.com/AyZUgO5JZ2
JA上伊那の方から、麹室は清潔にしなければいけないので、あまり見せてくれないとお聞きしました。貴重な体験をさせていただきました。
ちなみに酒蔵見学のご注意いただきたいことにも記載がありました。
試飲できなかったのは残念でした(TT)しかも買ってくるのも忘れた・・・
#inahack 時間の都合で試飲はできず😭 pic.twitter.com/yic084UKwZ
— chinoppy (@chinoppy0727) 2017年8月26日
株式会社 ニチノウナーセリー
#inahack フィールドワーク二番目 pic.twitter.com/OT3K34FExr
— chinoppy (@chinoppy0727) 2017年8月26日
課題はハウス内の温度管理等。このあたりは、冬の夜間は−10℃を下回るくらい冷え込むそうです。このため、ボイラーがハウス内に設置されていて、暖めているそうです。こんななかボイラーが故障してしまうと大変(>_<)
例えば、ボイラーが故障したことを知らせる装置があれば便利。でも難しいところは、ボイラーは「暖めるために稼働し、暖まると停止⇒温度が下がったらまた暖めるために稼働・・・」となるため、停止しているから故障ということにはならないそうです。。。
もともとは、シクラメンを栽培していたそうです。数多くの受賞歴があり、”日本一のシクラメン農家”と紹介されることもあったそうです!
伊那市の土砂災害警戒区域
警戒区域の一部を訪れました。そういえば、自分の地元の防災マップとかみたことないなぁって気がつかされました・・・(–;
課題は土石流、土砂崩れの事前の予測、避難指示の必要性などの判断。
伊那市の防災マップはこちら 伊那市防災マップ:伊那市公式ホームページ
土石流はどこかで、水がせき止められ一気に流れ出すことにより発生するそうです。せき止められそうなところは多々あり、しかも、木が倒れてせき止められる可能性もあるため、予測が難しいそうです。
ちなみに生物の動きをみて予測するのもありかも・・・
それと元危機管理課の方が、移住する方にも危険なところはちゃんとお知らせしたり、災害伝承みたいなことも伝えて、移住するかの判断の材料にもできたらよいとお話ししていました。
みはらしファーム
ここは年間を通して収穫できたり
#inahack 年中やってます! pic.twitter.com/YdkhbLxT3v
— chinoppy (@chinoppy0727) 2017年8月26日
収穫したもので手作りできたり
#inahack 収穫したもので手作り! pic.twitter.com/XbVklb7vj4
— chinoppy (@chinoppy0727) 2017年8月26日
いろいろできます!温泉があったり、バーベキューできたりする観光農園です。
#inahack いろいろできますよー! pic.twitter.com/8SUCr9hSwf
— chinoppy (@chinoppy0727) 2017年8月26日
ファミリーなどで訪れるのに最適です!
いちご園は元旦から営業です!
課題としては、施設が広いのでお客さまの動向監視(どこで何をして楽しんでいるかなどの可視化)、外にあるブルーベリー園の害虫被害など。
ちなみにイベントでキューピィーちゃんがいましたw
#inahack イベントでキューピィちゃんがおった pic.twitter.com/gPTHwgoLyf
— chinoppy (@chinoppy0727) 2017年8月26日
やはり、知っている方、地元の方などの方と一緒にまわると、いろいろなことが知れますね!
ありがとうございました( )
そうそう、伊那はローメンが有名なので訪れたときは食べてみてくださいー

次は今回、使用した技術、ツール、システムのご紹介です。
開発ツール等
ハッカソンの技術情報はこちら
技術情報その2:enebularによるLoRaWANデータの処理
SORACOM LoRaWAN
ARM mbed プラットフォーム
enebular
Platio
ブラウザで本当に簡単にiPhone、iPadアプリが作成できちゃいます!
使い方等はこちらにもあります!
Platioで簡単に作れるセンサー活用モバイルアプリ 第一回
Platioで簡単に作れるセンサー活用モバイルアプリ 第二回
Platioで簡単に作れるセンサー活用モバイルアプリ 第三回
MotionBoard
BIツール MotionBoard IoTデータもリアルタイム可視化 | ウイングアーク1st
ブラウザで作成できるBIツールです。 驚いたのは、これを使ってPepperを遠隔から操作、開発できちゃうそうです!
Toami
便利なツールを使い、どのチームも6時間位でデモができるレベルまで開発できていました! 私はPlatioで開発しましたが、ノンプログラミングでアプリができてしまい本当にお手軽だと驚きました。 プログラミングのみしているとそのうちお仕事がなくなっちゃうと、再認識しました。。。(^^;
次回は、10月21日(土)、22日(日)に開催決定しています。なんと、月曜日は松茸狩りに連れて行ってもらえる?!そうです!
興味を持たれた方はぜひ、訪れてみてくださいー
私はずっと、あわあわしていましたが、、、刺激があり、有意義な2日間でした。
ありがとうございましたーーーーー
劇場版!!ぎーらぼ伝説の剣 〜ギーラボオールスター集結〜
4月22日にGEEKLAB.NAGANOで開催した「オープンハードカンファレンス 2017 Nagano」内で発表した「劇場版!!ぎーらぼ伝説の剣 〜ギーラボオールスター集結〜」の紹介です〜
みんでつくって発表はいいものですね〜
こちらの発起人のブログもぜひ、みてください〜
【目次】
概要
発起人はこちら
現実と仮想空間を繋げたい
現実でしたことが仮想空間に、仮想空間でしたことが現実に影響を与える感じ
ってことで、発起人がVR/MR側の担当で他
Pepperさわっているひと
組込みできるひと
動画つくったりできるひと
が集まって作りました!
全体像

- 流れ
- 美術館の絵に閉じ込められた精霊を助けよう(仮想現実)
- 助けた精霊が宿るカードをタッチしよう(現実)
- タッチしたカードが宝箱を攻撃(仮想現実)
- 最後に剣を伝説の剣を振って宝箱を開けよう(現実)
まずはギーラボオールスターの紹介
Pepper

普段はひとりさみしくぎーらぼにいますが、、、(^^;
やっぱりイベントになると子どもたちの人気を総なめです(^^
Oculus

最近、放置ぎみでしたが今回、復活です!
Hololens

今回、伝説の剣では登場しませんでしたが、今、注目度ナンバーワンです
MESH

Hololens同様、最近仲間入りしました。
ひとつのセンサ+Bluetoothがセットになったブロック形状の電子タグです。
Bluetoothが既についているので端末にすぐペアリングでき、MESHアプリでいろいろ試せます。
Raspberry Pi + Felicaカードリーダー + Felicaカード

今回はRaspberry Pi 3 Model Bを使いました。
Wifiが標準で搭載されているのでネットに繋げることが簡単。
Bluetoothも搭載されているのでMESHにも繋げてみたい(まだできていない・・・)
カードはこちら
- 精霊
- バブル
- 炎
- Pepper
- Unityちゃん(公式キャラクターだそうです〜)


番外
- 宝箱

ロッカーに眠っていた(^^;
- 伝説の剣

最後の鍵
さあ、ゲームの開始です
オープニング動画
オープニング動画も披露しました〜
2日間という驚異的な速さでつくってくれました。
諸事情で載せることはできませんが、メインキングはこちら↓w


美術館の絵に閉じ込められた精霊を助けよう(仮想現実)
oculusをかぶると

こんな美術館が現れて、絵に閉じ込められた精霊を助けよう
助けると精霊の解除情報(カードの「IDM」情報)がサーバへ送られます
助けた精霊が宿るカードをタッチしよう(現実)
解除されたカードをカードリーダにタッチ!
- 画面へ情報が送られます
- Raspberry Piからカードの「IDM」をサーバへ送る
- サーバ側で、カードに紐づく精霊情報を画面側に送る
- 画面側で宝箱へ攻撃
タッチしたカードが宝箱を攻撃(仮想現実)
サーバ側からの精霊情報を元に攻撃!
- バブル
- 炎
- Peppr
画面で攻撃のほか、実物のPepperも動きます!
↓の超電磁スピンのように(あくまでイメージですw)
こちらのブラウザからJavascriptを使ってPepperを操作できるものを使って、Pepperの攻撃時に実物のPepperを動かしました
- Unityちゃん
そしてクリアすると!
最後に剣を伝説の剣を振って宝箱を開けよう(現実)
動きタグがついている剣を振る


剣を振ったのを検知して、GPIOタグの電源のON
モーターが動いて鍵を開けるしくみ



宝箱を開けると明るさタグが宝箱の蓋の裏についているので、明るくなったら音楽が鳴るようになっています!

ソースはこちら
ビジュアルでコーディングできます!

ギーラボオールスターは、ぎーらぼでどなたでも試せますのでぜひ、お気軽にお越しください〜
オープンハードカンファレンス 2017 Nagano(Chino × OSHWC)
秘密結社オープンフォース 河野さんが主催しているオープンハードカファレンスの長野版を4月22日 GEEKLAB.NAGANOで開催しました〜(一昨年に引き続き2回目)
ものづくりで交流しましょう!を主旨に開催されてます。
今回も、共催、後援、出展者、セミナー登壇者、来場者の方たちのおかげで無事開催でき、そして無事終了できました!ほっとしてます。。。w
本当にありがとうございました(_ _)
振り返りの前に、今回一番の発見は
ニシンのパイはうまい!

↓このひとを小一時間問い詰めたくなりました

【目次】
それでは振り返り
今回は前回に引き続き、Pepperもやる気満々

出展のご紹介
会場の全体はこちら

母の日ギフトを作ろう プリザーブドフラワーレッスン
さくら工房 稲田さんが出展してくれました。



- プリザーブドフラワーとは?
- 生花の一番美しい時期に色素を抜き取り、特殊な加工を施したお花です
- 本物のお花からつくられています!
- プリザーブドフラワーの特徴は?
- 枯れることがなく水やりの必要もない
- 生花のような花粉や香りはありません
- 保存方法に気をつければ5年以上持つそうです!
販売もあり、そして15:30〜は実際に花瓶にお花を指して、自分のギフトを作成するレッスンも開催していただきました!
スマートフォンで操作するRaspberry Pi 高音質オーディオプレイヤー(試作品)
Kyokusendo 三石さんが出展してくれました。





出展+セミナーにも登壇していただき、作品の紹介をしていただきました!
ハイレゾも流せるんですよ!
本当にRaspberry Piは無限の可能性がありますね!
自作のデバイス展示
GDG信州+GCPUG信州さんも遠いところから参加してくれました!







ガジェットをたくさん展示していただきました。
ギターあり、振る棒あり、写真撮ってツイートするガジェットありでなんだかライブができちゃいそうw
そして、GDGの紹介もしていただき、3ヶ月に一回はイベント開かないと
グループとして認められないということに驚きました!
「みんなのIchigoJam入門」の古籏さんからサイン頂きました!


坂城でつくった3D活用おもしろ展示、体験
坂城町からトレソル 藤岡さんが参加してくれました!




2010年から坂城町で3Dプリンタのお仕事をしてるそうです。
テレビで紹介されたこともあるそうです!!!
ふしぎ絵的なものや、ねずこんと一緒に参加してくれました〜
そして、15時から「M-1グランプリ」ならぬ「ねず1(ワン)グランプリ」やりました。


起き上がらせ小法師のねずこん3つをいかに早く起き上がらせるかのグランプリです。
VR×MR展示/体験
GEEKLAB.NAGANOからはOculusとHololens出展しました


そして、「劇場版 ぎーらぼ伝説の剣 −ギーラボオールスター集結−」を披露しました! 弊社中島の「仮想と現実を繋げたい!」を発端に、ギーラボオールスター集結です!
構成はこんな感じ

無事?!、宝箱空きましたw


動画も公開したのですが、諸事情により非公開です(^^;
詳細はこちらを参照
葉みゃくひょう本をつくろう!
河野さんのお子さんが出展してくれました!



葉っぱの葉みゃくのみにして、そこに自分の好きな色を塗って、しおりみたいにしていました。
本当に発表したり、出展したりとしっかりお姉さんでびっくりです(^^
高断熱石釜DE-Live
安定のおいしさを生み出す石窯です



15時からパイを焼いておやつ食べました! まいうーですw
DE-Liveのご紹介もしていただきました!


そんなこんなでこんな場面も・・・
Pepper恋の予感・・・

そして、みんあでわいわい

セミナーのご紹介
出展であわせてご紹介したとおり、河野さん、三石さん、GDG信州の石丸さん以外にも
Raspberry PiでLEDが光るまで
佐藤さんが * Raspberry Pi 電源ON → [????] → LED点灯! * この[????]部分で一体何が行われているのかという点に注目 * Raspberry Piというよりは、Linuxの仕組みについての解説 をしてくれました!そして伝説の剣も振ってくれました(^^


セミナーについてはこちらも参照になります!
そんなこんなで「オレたちの戦いはこれからだ!」

懇親会
前回と同様にピザを焼いてわいわいしました〜



アンカンファレンスもあって本当にあっという間でした。
いろいろと至らない点ばかりでしたが、ご参加していただき本当にありがとうございました(_ _)
今後ともGEEKLAB.NAGANO共々よろしくお願いいします!
楽しさが伝わったなら幸いです〜
CSSのことはじめ(Chino × CSS)
デザイナーさんとお仕事をしてCSS、htmlの書き方で勉強になったことや、ちょっとですが自分でウェブサイト作ったりした経験からこんな感じで書いていくとよさそうという備忘録+最初に意識しておくとよいかなって思ったこと書きます。
(当たり前だろってこともあると思いますが、勘弁してください(><))
まだまだ未熟者なので、良い方法などあればお気軽にコメントお願いします!
(そのデザイナーさんにもまた機会があったら、何を意識してコーディングしてますか?って聞いてみよう。)
【目次】
参考にした本
- 私が読んだCSSの本はこちら
大切なこと
デザイナーさんから学んだこと、自分の経験から
IDセレクタは使用していない
(だいたいはクラスセレクタ要素セレクタ疑似セレクタを使用している)- HTMLのツリー構造を意識してCSSを書く
(でもDOMに依存するようなコーディングするのはダメ) - Bootstrapなど使用時は、極力自分でスタイルを書かない
書く場合は変更したいスタイルを上書きする
IDセレクタは使用していない
これは、再利用しやすいとか、保守しやすいなどの観点でしょうか。
例えば 文字の色を赤色にしたい!

- html
<div class="contents_wrap"> <div class="section contents1"> <ul> <!-- ① --> <li id="contens1_num1">111</li> <li id="contens1_num2">222</li> </ul> </div> <div class="section contents2"> <ul > <!-- ② --> <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> ・・・
/* ① */ #contens1_num1, #contens1_num2 { color: #FF0000; } /* ② */ .warning { color: #FF0000; }
- ①IDセレクタ
- htmlのタグごとにIDをつけないといけない
- 親要素のulタグにIDをつけてもよいですが、IDがかわるとCSSの修正も必要
- htmlだけでは、赤字になっていることがわからない。。。
- ②クラスセレクタ
- htmlのタグにclassを追加すればよい
- 一度、CSSに追加すれば後は修正が必要ない
- htmlをみただけで、赤字ということが推測できる
クラスセレクタは名前のごとく、pythonとかJavaでclass warningを宣言したイメージなのかな
その他
等間隔で表示したい
- CSSに
.sectionを宣言(スタイルはmargin-bottom: 50px;) - htmlでは幅をあけたい要素ごとに
divタグで囲い、class=sectionをつける
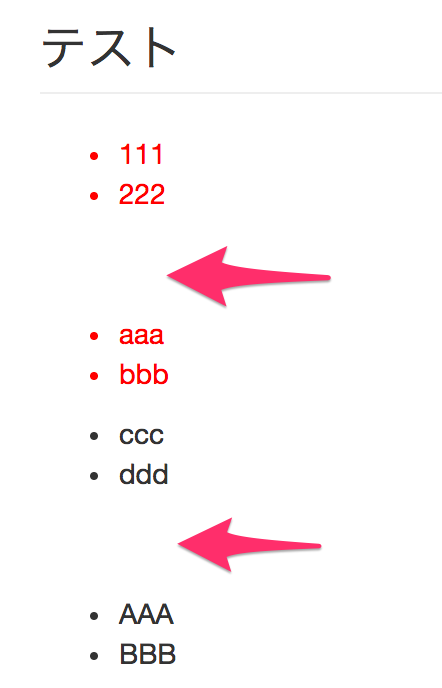
⇒そうすると以下の矢印部分のように等間隔で配置できる

- html
<!-- sectionあり --> <div class="section contents1"> <ul> <li id="contens1_num1">111</li> <li id="contens1_num2">222</li> </ul> </div> <!-- sectionあり --> <div class="section contents2"> <ul > <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> <!-- sectionあり --> <div class="section contents3"> <ul> <li>AAA</li> <li>BBB</li> </ul> ・・・
.section { margin-bottom: 50px; }
セクションのスタイルが変更になるときは
- CSSの
.sectionだけ変更すればOK
もし、2番目のセクション(class=section contents2)のスタイルだけ変更したければ、以下のようなCSSにかけばよい
.section.contents2 { /* スタイルを記載 */ }
HTMLのツリー構造を意識してCSSを書く
私は最初、IDセレクタを多用していた経緯もあり、このあたり全然意識していなかったです・・・
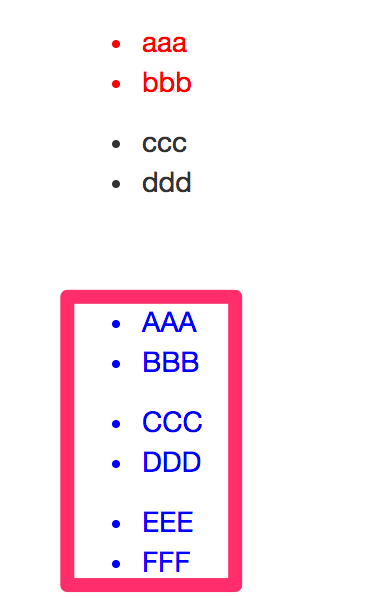
例として以下のような赤枠内の箇条書き部分を青字にしたい
class=section contents3配下のみ対象ulliタグ以外に、pタグがあります
(liタグにclassを追加せずにやります)

・html
<!-- このsection配下は対象外 --> <div class="section contents2"> <ul > <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> <!-- このsection配下の箇条書きを青字にする --> <div class="section contents3"> <ul> <li>AAA</li> <li>BBB</li> </ul> <ul> <li>CCC</li> <li>DDD</li> </ul> <ul> <li>EEE</li> <li>FFF</li> </ul> <!-- pタグがあります --> <p>コンテンツ3(pタグ)</p> </div>
・CSS
/* 「section & contents3のclassを持つタグ」の */ /* 「子孫:ulタグ」の */ /* 「子孫:liタグ」に適用 */ .section.contents3 ul li { color: #0000FF; }
ちなみに
.section.contents3⇒.sectionに変更
⇒他のclass=section ・・・配下も青字になります。
こちらも当たり前ですが、
.section.contents3 ul li⇒.section.contents3 p
⇒にすれば、pタグの文言が青字にできます。
このように、ひとつひとつのタグにclassをつけていかなくても、スタイルを適用できる!
これをうまく使用すれば、他に同じ意味のhtmlタグを追加した時に、意識せずにスタイルが適用されるなどメリットあり。
その他
例えばあるクラス(例:.section)のタグ配下のテキストのフォントサイズを統一したい場合は、以下をCSSに書けばよい
.section input[type='text'] { font-size: 6px; }
Bootstrapなど使用時は、極力自分でスタイルを書かない
せっかくフレームワーク使っているのに、使わない手はないですよね!
以下のBootstrapのサイトや、ググるとたくさんの情報がでてきますので、Bootstrapのクラスをぜひ、使いましょう
http://getbootstrap.com/css/getbootstrap.com
(ちなみに、私はBootstrapにお世話になりっぱなしで、思考停止状態になってしまっているので、また時間ができたら新しいものに挑戦したいです。)
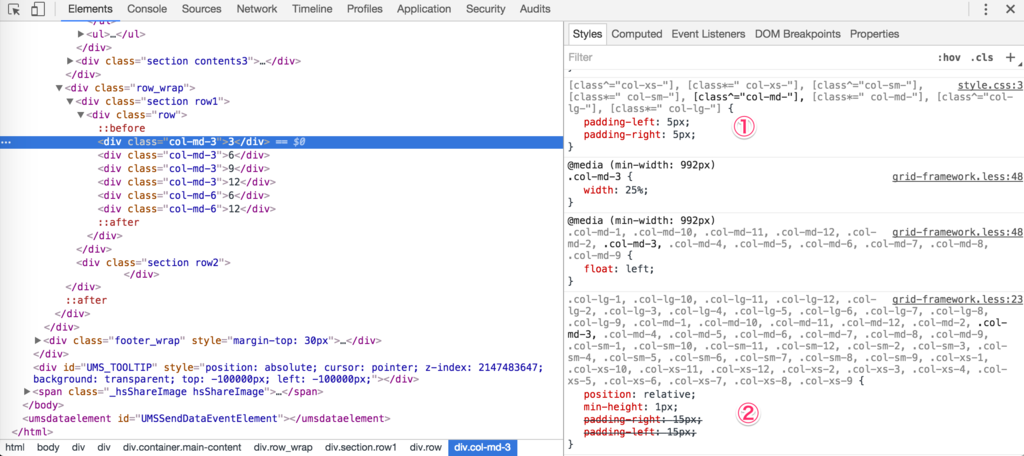
上書きについて
私がよく上書きするのは、以下col-xx関連です。
paddingが広すぎるので狭くしています
[class^="col-xs-"], [class*=" col-xs-"], [class^="col-sm-"], [class*=" col-sm-"], [class^="col-md-"], [class*=" col-md-"], [class^="col-lg-"], [class*=" col-lg-"] { padding-left: 5px; padding-right: 5px; }

ちゃんと上書きされてますね。
githubはこちら
アンプラグドすごいね(Chino × CodeEdu/)
3回(2016年12月、2017年2月、2017年3月)にわたって開催されたプログラミング教育指導者育成講座(CodeEdu/)の運営側のお手伝いをさせていただき、勉強になったことや感じたことがあったので、これから関わろうとしているひとたちなどに参考になればと思い書きました。 あくまで個人的な感想です(^^;
プログラミング教育指導者育成講座(CodeEdu/)概要
実施組織
- 上越教育大学
- ※GEEKLAB.JOETSUも運営してます!
- 上越教育大学
共同実施団体
実施内容
詳細は⇒こちら
私が関わることになったきっかけ
感じたこと
子どもたちに問いかけるように教える
- これはコードアカデミー高等学校を運営する信学会の栗林さんから教えてもらいすごく勉強になったこと
- ただ説明するだけだと、子どもはあまり理解できず、わからなくなってしまう⇒自分が関われていないとなり楽しくない。。。
- 子どもたちは問いかけると自分で考え、それぞれ理解していく⇒わかると自分が関わっていると実感がわく
- 子どもに限らず、ひとそれぞれ、考え方や理解の仕方が違うと思うので、一方的に話すのは注意しないといけないと感じました
講師がまず楽しむ
- これは、3回目のプログラミング教室の当日、朝に上越教育大学の大森先生が話していたことです
- プログラミング教室に来てくれた子どもたちは、ただでさえ、慣れない場所、慣れないことで緊張している
- 講師が緊張していると子どもたちに伝わっていまう・・・
- 確かに、話す側が楽しくないと聞いている側も楽しくならない
- Enjoy 講師!わいわい
- 楽しくなさそうに教えられたら、何だって楽しくないって思っちゃいますよね(^^;
スライドひとつにひとつのやること
- これは上越教育大学の大森先生から教えてもらったことです
- 詰め込みすぎない
- いっぱい書いてあるとどこをやればよいか迷ってしまうなどなど。。。
休憩やPC以外の要素をいれるのは大事
- 子どもたちを疲れさせない
- やっぱりずっとPCを使ったり、座ったままだと疲れてしまう。。。
- 今回、席をたって踊るという要素があり、すごく子どもたちが楽しそうだった(^^
アンプラグドすごいね
本当に、PC使わずに子どもたちが、トライ&エラーを繰り返している姿をみて、すごくびっくりしました。 子ども向けプログラミング教室でしたけど、おとなもすごく勉強になりました(^^
【長野・松本藩】第1回 Pythonもくもく会に行ってきたよ(Chino × 松本Pythonもくもく会)
松本のKnower(s)さんでPythonもくもく会が開催されるので、「これは行かねば!」と今日、行ってきました!
松本の勉強会、Knower(s)さんも初めてでしたが、みなさんすごく親しく接してくれてよい時間をすごさせていただきました。
内容は、自己紹介、もくもく、成果発表というかたち。で、いろいろなひとたちが参加していたのが、印象的ですごく刺激になりました!
- すごいエンジニアに出会ってPythonもくもく会を開催した主催者の方
- Raspberry Pi でPython使っていろいろやりたい方
- 2週間前にPythonを始めた方(でも、浜松へ行っちゃうのは残念(TT))
- プログラミング経験はないけど、4ヶ国語話せる学生さん
- Pythonを授業でうけて、今日はPythonで再帰を勉強していた学生さん
- Python3を勉強し始めて、過去にギーラボのイベントに来てくれた方
- ディープラーニングで仕事をしているすごいエンジニアの方
- WordPressのすごいエンジニアの方
- 偶然、遠方から松本にきて、Knower(s)さんを利用していたiOSエンジニアの方
- 飛び入り参加したKnower(s)の管理人の方
松本はRubyなのかな?って、勝手に思っていたけど、そんなこともなくPythonつかわれているとか興味持っているひとたくさんいるんだぁっと実感しました(ちなみにそんなにPythonじゃなきゃとかこだわりはありません(^^; 言語はあくまで手段だと思うのでw)。
Pythonは組込み、Web、機械学習などいろいろな分野で使えるし、僕はC、COBOL、JAVAからPythonを使うようになったけど、今はいちばんPythonがすきです。まだまだ未熟なので精進します!
ぎーらぼの紹介などもさせていただき本当にありがとうございました〜
Pythonistaを使用してのpython講座
GEEKLAB.JOETSUを運用されている上越教育大学 大森先生との絡みで、Pythonistaを使用してのpython講座の担当をさせていただきましたので備忘録として。
概要等
https://github.com/peacemaker07/pythonista
反省など
- 参加対象者のレベルの明確化
- ギーボードは普通にうてる程度がよい
- スペースとTabの説明をする
- スペースで階層をつけている方がいた
- プログラムの説明について
- Lesson1〜Lesson4を詳細に実施。修正⇒実行を一緒にやり、どの部分がどんな役割をしているか動かしながら説明するとわかりやすいかな。Lesson5以降はオリジナルゲーム作成時にやってもらうなど。
- 画面とプログラムの対比を説明資料にもっと追加
- 子供たちに問いかけるように説明すると自分も参加している気持ちになりわかりやすい!問いかけるようにすると自分自身でも考えられる!
- プログラムについて
- メソッドを宣言したあとに呼び側を書くと補完機能が使える
- 可能なら上から下へプログラムを書けるようにする
- 行数を書く
- 実行について
- エラー行が原因ではないことを説明する
pythonがTabで処理の固まりを表現しているのが、初めての方にはあまり馴染めていなかった。。。 ひとつインデントがずれているだけで処理がかわってしまうので、そこではまってしまうこともあった(^^;
プログラムが簡単、楽しい、身近ってことを感じてもらえれていれば幸いです。