CSSのことはじめ(Chino × CSS)
デザイナーさんとお仕事をしてCSS、htmlの書き方で勉強になったことや、ちょっとですが自分でウェブサイト作ったりした経験からこんな感じで書いていくとよさそうという備忘録+最初に意識しておくとよいかなって思ったこと書きます。
(当たり前だろってこともあると思いますが、勘弁してください(><))
まだまだ未熟者なので、良い方法などあればお気軽にコメントお願いします!
(そのデザイナーさんにもまた機会があったら、何を意識してコーディングしてますか?って聞いてみよう。)
【目次】
参考にした本
- 私が読んだCSSの本はこちら
大切なこと
デザイナーさんから学んだこと、自分の経験から
IDセレクタは使用していない
(だいたいはクラスセレクタ要素セレクタ疑似セレクタを使用している)- HTMLのツリー構造を意識してCSSを書く
(でもDOMに依存するようなコーディングするのはダメ) - Bootstrapなど使用時は、極力自分でスタイルを書かない
書く場合は変更したいスタイルを上書きする
IDセレクタは使用していない
これは、再利用しやすいとか、保守しやすいなどの観点でしょうか。
例えば 文字の色を赤色にしたい!

- html
<div class="contents_wrap"> <div class="section contents1"> <ul> <!-- ① --> <li id="contens1_num1">111</li> <li id="contens1_num2">222</li> </ul> </div> <div class="section contents2"> <ul > <!-- ② --> <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> ・・・
/* ① */ #contens1_num1, #contens1_num2 { color: #FF0000; } /* ② */ .warning { color: #FF0000; }
- ①IDセレクタ
- htmlのタグごとにIDをつけないといけない
- 親要素のulタグにIDをつけてもよいですが、IDがかわるとCSSの修正も必要
- htmlだけでは、赤字になっていることがわからない。。。
- ②クラスセレクタ
- htmlのタグにclassを追加すればよい
- 一度、CSSに追加すれば後は修正が必要ない
- htmlをみただけで、赤字ということが推測できる
クラスセレクタは名前のごとく、pythonとかJavaでclass warningを宣言したイメージなのかな
その他
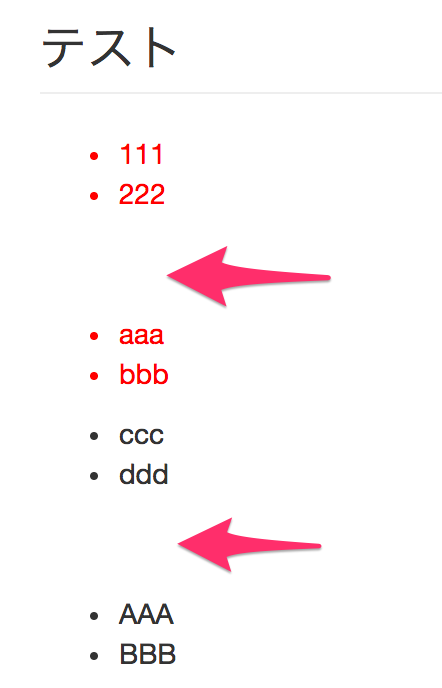
等間隔で表示したい
- CSSに
.sectionを宣言(スタイルはmargin-bottom: 50px;) - htmlでは幅をあけたい要素ごとに
divタグで囲い、class=sectionをつける
⇒そうすると以下の矢印部分のように等間隔で配置できる

- html
<!-- sectionあり --> <div class="section contents1"> <ul> <li id="contens1_num1">111</li> <li id="contens1_num2">222</li> </ul> </div> <!-- sectionあり --> <div class="section contents2"> <ul > <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> <!-- sectionあり --> <div class="section contents3"> <ul> <li>AAA</li> <li>BBB</li> </ul> ・・・
.section { margin-bottom: 50px; }
セクションのスタイルが変更になるときは
- CSSの
.sectionだけ変更すればOK
もし、2番目のセクション(class=section contents2)のスタイルだけ変更したければ、以下のようなCSSにかけばよい
.section.contents2 { /* スタイルを記載 */ }
HTMLのツリー構造を意識してCSSを書く
私は最初、IDセレクタを多用していた経緯もあり、このあたり全然意識していなかったです・・・
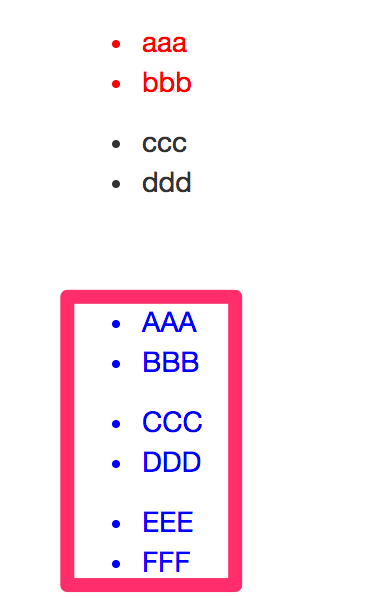
例として以下のような赤枠内の箇条書き部分を青字にしたい
class=section contents3配下のみ対象ulliタグ以外に、pタグがあります
(liタグにclassを追加せずにやります)

・html
<!-- このsection配下は対象外 --> <div class="section contents2"> <ul > <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> <!-- このsection配下の箇条書きを青字にする --> <div class="section contents3"> <ul> <li>AAA</li> <li>BBB</li> </ul> <ul> <li>CCC</li> <li>DDD</li> </ul> <ul> <li>EEE</li> <li>FFF</li> </ul> <!-- pタグがあります --> <p>コンテンツ3(pタグ)</p> </div>
・CSS
/* 「section & contents3のclassを持つタグ」の */ /* 「子孫:ulタグ」の */ /* 「子孫:liタグ」に適用 */ .section.contents3 ul li { color: #0000FF; }
ちなみに
.section.contents3⇒.sectionに変更
⇒他のclass=section ・・・配下も青字になります。
こちらも当たり前ですが、
.section.contents3 ul li⇒.section.contents3 p
⇒にすれば、pタグの文言が青字にできます。
このように、ひとつひとつのタグにclassをつけていかなくても、スタイルを適用できる!
これをうまく使用すれば、他に同じ意味のhtmlタグを追加した時に、意識せずにスタイルが適用されるなどメリットあり。
その他
例えばあるクラス(例:.section)のタグ配下のテキストのフォントサイズを統一したい場合は、以下をCSSに書けばよい
.section input[type='text'] { font-size: 6px; }
Bootstrapなど使用時は、極力自分でスタイルを書かない
せっかくフレームワーク使っているのに、使わない手はないですよね!
以下のBootstrapのサイトや、ググるとたくさんの情報がでてきますので、Bootstrapのクラスをぜひ、使いましょう
http://getbootstrap.com/css/getbootstrap.com
(ちなみに、私はBootstrapにお世話になりっぱなしで、思考停止状態になってしまっているので、また時間ができたら新しいものに挑戦したいです。)
上書きについて
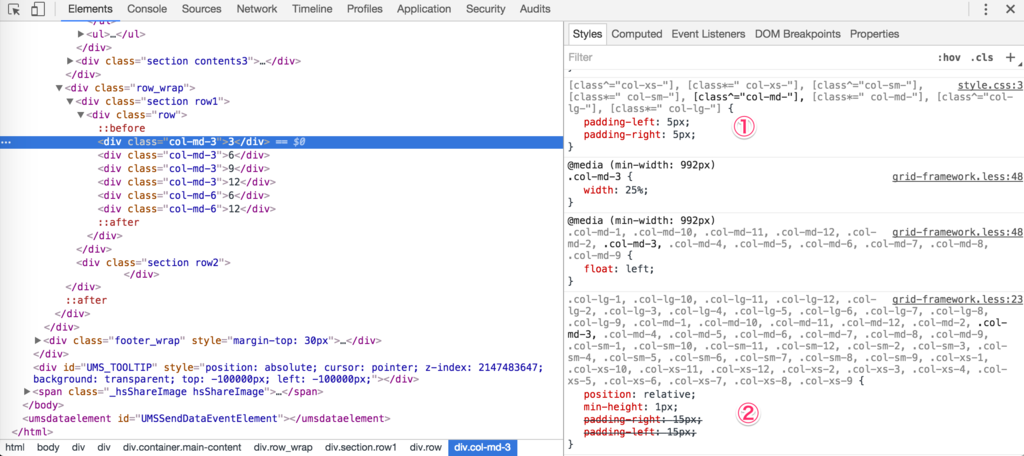
私がよく上書きするのは、以下col-xx関連です。
paddingが広すぎるので狭くしています
[class^="col-xs-"], [class*=" col-xs-"], [class^="col-sm-"], [class*=" col-sm-"], [class^="col-md-"], [class*=" col-md-"], [class^="col-lg-"], [class*=" col-lg-"] { padding-left: 5px; padding-right: 5px; }

ちゃんと上書きされてますね。