Notionで進捗状況を可視化してみる
スケジュール管理するときに、予定日、開始日、終了日を入力しいちいち状況を「着手中」とか「完了」とか変更するのがめんどいし、遅れているのかオンスケなのかわからない・・・
なのでNotionのpropertyにある Formula を使って日付を入力すると現状の進捗状況が自動で切り替わるようにしてみました🙌
前提
- ちゃんと動きを確認していないところもあるので想定外の動きをするかもです。。。了承を🙏
- Notinoの説明については割愛させてください🙏
property: Formulaについて
ExcelやGoogle Sheetsの関数と同じような機能です。合計値や様々な値の算出が可能です。
詳細はこちら!
このように prop("[property名]") でpropertyの値を参照できたり、分岐やいろいろな関数等が用意されています🙌
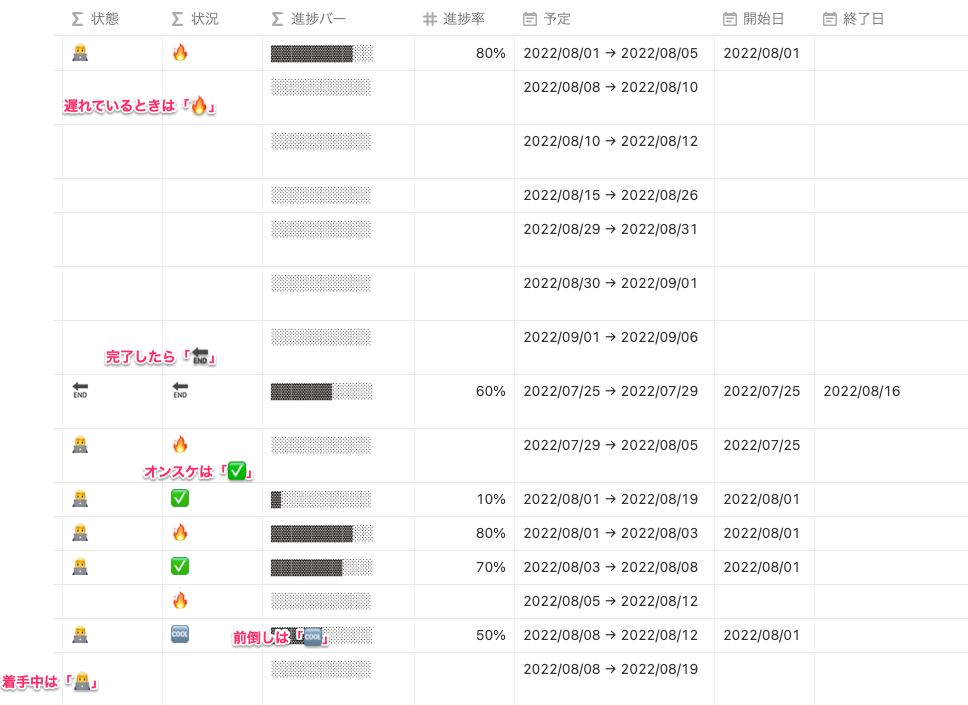
完成イメージはこちら
予定、開始日、終了日により 状態 と 状況 がかわります👀

※ 進捗バー、進捗率は「おまけ」で説明します🙏
作成していきましょう!
まずは各propertyを用意
| 名前 | タイプ | 内容 |
|---|---|---|
| 状態 | Formula | empty(prop("終了日")) ? (empty(prop("開始日")) ? "" : "👨💻") : "🔚" |
| 状況 | Formula | if(empty(prop("終了日")) == false, "🔚", if(start(prop("予定")) > now(), if(empty(prop("開始日")) == false, "🆒", ""), if(empty(prop("開始日")), "🔥", if(end(prop("予定")) < now(), "🔥", "✅")))) |
| 予定 | Date | 予定日を入力。 End date をONにしてrangeで設定。 |
| 開始日 | Date | 該当のタスクに着手開始した日を入力 |
| 終了日 | Date | 該当のタスクが完了した日を入力 |
状態 と 状況 の判定については以下を参照
状態の判定について

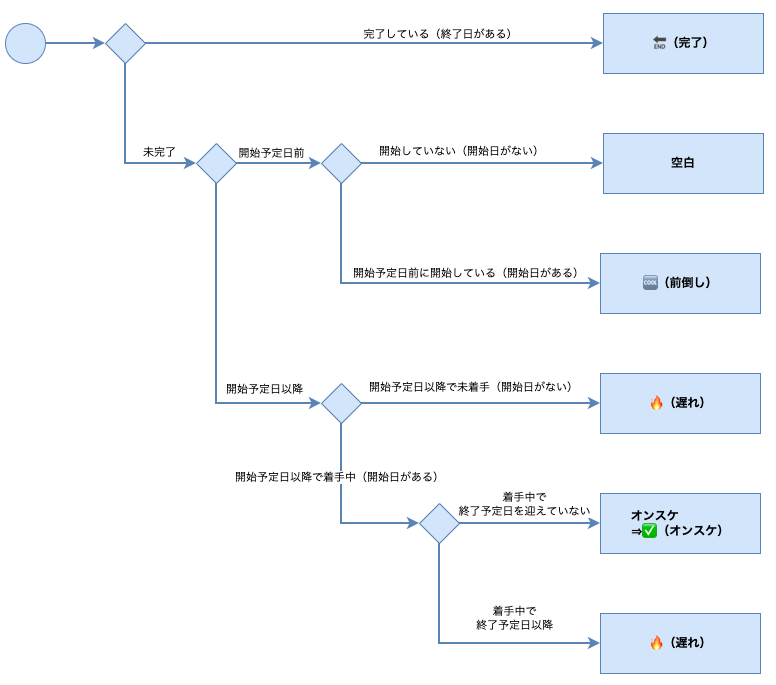
状況の判定について

完成したもの
おまけ
進捗バー、進捗率については以下を参考に作成させてもらいました🙏
ただ、進捗率により進捗バーを変更するようにした簡易版です!
【Notion】進捗を可視化したガントチャートの作成手順 - Qiita
property
| 名前 | タイプ | 内容 |
|---|---|---|
| 進捗バー | Formula | slice("▓▓▓▓▓▓▓▓▓▓", 0, prop("進捗率") * 10) + slice("░░░░░░░░░░", 0, 10 - prop("進捗率") * 10) |
| 進捗率 | Number | Number format を Percent に設定 |
完成したもの
Let's Enjoy Notion🙌