0からのWebアプリケーション 〜Webの発端〜
今まで、組み込み、業務系のわたしがおくる。Web知識があまりなく、これからWebを勉強したいひとへの記事。わたしも超初心者なので、参考文献のうけるりですが。。。
HTML、CSS、JSP、サーブレット、フレームワークといろいろな言葉があるWebアプリケーション。言語から勉強してもいまいち役割などがわからないので、まず「なぜ」Webアプリケーションができたのか。
最も効率よく「技術」を学ぶ方法⇒その歴史や背景を抑えること。技術はひとが生み出している。必要になった背景から問題意識が生まれ、それを解決するために新しい技術が生み出される。それの繰り返し。 by プロになるためのWeb技術入門

Webアプリケーションとは?
デスクトップアプリケーションとWebアプリケーションを比較
| 項目 | デスクトップアプリケーション | Webアプリケーション |
|---|---|---|
| 処理の主体 | 手元のPC | サーバ |
| 画面の表示 | OS上の表示 | Webプラウザ上で表示 |
| インストール | 必要 | 不要 |
その他例えば、Webアプリケーションはインストールがいらいないので、アップデートなどの作業がいらない。アクセスすれば最新になっているなどなど!
Webアプリケーションがどのように発展したか?
インターネットの普及で生活が劇的に便利になった(例:Amazon、運行情報など)。そもそもインターネットとはなに?
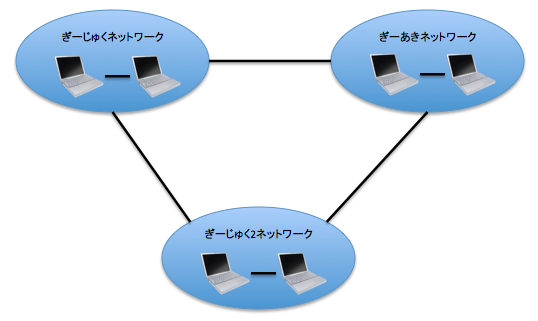
インターネットとは世界中のコンピュータを接続するネットワーク網
もともと世界規模で構築されたものではなく、誕生してから10数年の間に、さまざまなコンピュータネットワークを相互接続することで発展。

インターネット(Internet)
「インター(Inter)は「〜の間」とか「相互」。「ネットを相互につないだ」もの
インターネット普及の立役者・World-Wide WebとMosaic
インターネットの原型は遡ること今から45年前の1969年に、「ARPANET(アーバネット)」と呼ばれるアメリカ国防総省が研究・調査目的のために構築したネットワーク。軍事利用。。。当初の20年近くは大学や研究機関の関係者など、ごく一部の限られたひとだけが利用していた。
なぜ!?
・インターネットを利用するためのコンピュータやネットワークが高価だった
・利用用途が電子メールの交換やファイル共有といった比較的地味なものが中心だった
と考えられている。普段コンピュータに縁のない人々にはあまり興味が向かないし、そもそも、当時はコンピュータが一般的ではなかった。
World-Wide Web(WWW)
世界ではじめてWWWが提案されたのは1989年、欧州原子核研究機構(CERN(セルンorサーン))という組織の中で、核素粒子の実験成果を全世界の研究者で共有しようという話になったが、当時の電子メールやファイル転送といった技術ではどうにも使いがってが悪かった。。。試行錯誤が重ねられ、CERN所属のティム・バーナーズ=リー博士が、提案・開発したのがWWW。
博士は研究成果を「HTML(Hyper Text Markup Language)」と呼ばれる統一された形式で表現することを考えた。研究成果には図表や参考文献などもある。これらをテキストファイル(文字だけで構成されたファイル)だけで表現できるようにした⇒HTML。
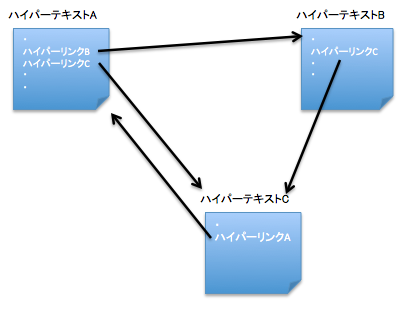
一番の目玉は「Hyper Text(ハイパー・テキスト)」と呼ばれる仕組みで文章間の参照が「Hyper Link(ハイパー・リンク)」というコンピュータに理解できる形式で記述されているので、瞬時に参照先の文書が閲覧できる。

このようなネットワーク上でリンクされたハイパーリンクのつながりが、あたかも蜘蛛の巣のようにみえることから、World-Wide Web(世界に広がる蜘蛛の巣)と名付けられた!
情報の相互伝達効率が大幅に向上。
現在のWebブラウザの祖先・NCSA Mosaic
WWWが登場してもしばらくは研究者間でひっそり利用されていた。当時のWebブラウザ(Lynx(インクス、http://lynx.browser.org/)等)では、文字+画像、動画を混在させる表現ができず、テキストと画像のページは別々なのが一般的だった。
文字、画像を混在させて表示できるようにしたのが、イリノイ工科大学の米国立スーパーコンピュータ応用研究所(NCSA:National Center for Supercomputing Applications)に在籍していたマーク・アンドリーセンらによって1993年に開発されたNCSA MosaicというWebブラウザ。
・無料で誰でも利用できるように公開された
・豊かな表現もできるようになったため、一般に近い人々の興味を惹くようになった
ことからWWWの利用は大きく広がった。さらに
・HTMLはプログラミング知識がなくても、比較的簡単に記述できるため、さまざまな人々がさまざまな情報をインターネット上に公開するようになった
・1990年後半からパーソナルコンピュータの高性能化と低価格、ネットワークのインフラも普及し、常時安価で利用できるようになった
ことからインターネットの利用が一気に普及していった。
Webを支える技術
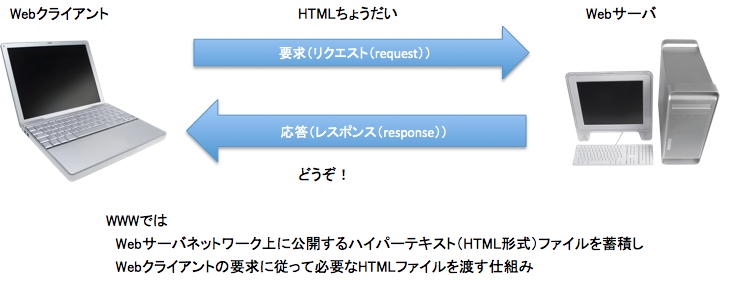
WWWによるハイパーテキストの公開と閲覧は、具体的には「Webサーバ(WWWサーバ、HTTPサーバともいう)」と「Webクライアント(Webブラウザ)」というソフトウェアで実現している。

※ソフトウェア例
【Webクライアント】
Internet Exporer、Firefox、Safariなど
【Webサーバ】
「Apache HTTP Server(アパッチ)」、
Microsoft社の「Internet Information Services(通称IIS)」など
なぜサーバとクライアントに分けるの?
管理が楽(サーバ1箇所にコンテツを集められる)
支える技術①URL「そのリソースはどこにあるの?」
WebブラウザがWebサーバから目的のコンテンツをどうやって得るのか
インターネット上のコンテンツを一意にする仕組みが必要
URL(Uniform Resource Locator)(統一資源位置子)

スキーム
リソースの取得方法。RFC1738という文書で規定されている。 よく利用されるスキーム。
| スキーム名 | 説明 |
|---|---|
| https | 暗号化されたhttp通信を表す |
| mailto | 電子メールの宛先を表す |
| ftp | FTPプロトコルによる入手を表す |
| file | ファイル・システム中のファイルやディレクトリを参照 |
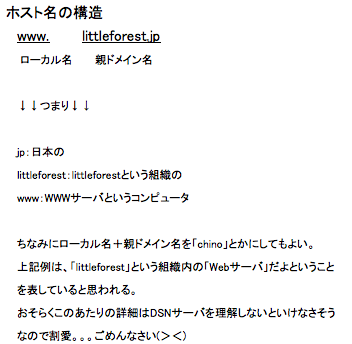
ホスト名
リソースが存在するホスト(コンピュータ)名を表す。一般的にネットワークに接続されてほかのコンピュータからの要求を受け取り、処理した結果を返すようなコンピュータのことを「ホストコンピュータ」と呼び、ここでいう「ホスト名」。

一意を保つために、親ドメインを2010年現在、日本では「日本レジストリサービル(JPRS)」という会社が管理している。2002年4月1日以前は、「日本ネットワークインフォメーションセンター(JPNIC)」という団体が管理していた。ローカル名は組織の中で自由に決めてOK。
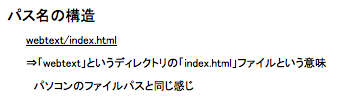
パス名
ホスト名で指定されたコンピュータ上のリソースの位置を示す。

支える技術②HTTP「どんな形式でおくればいいの?」
WWWを実現するためにURLの他に、Webサーバ⇔Webクライアント間に通信の取り決めが必要だった。インターネットにはさまざまな種類のコンピュータがつながっているため、どのように通信を行うか取り決めが必要。この通信方法の取り決めを「通信プロトコル(Communications protocol)」という。
WWWができた当時、FTP(ファイルの転送プロトコル)、SMTP(メールの送信プロトコル)が存在した。バーナーズ=リー博士はこれを参考にHTMLの転送に適したプロトコルを新たに考案。これが「HTTP(Hyper Text Transfer Protocol)」。
URLやHTTPの技術仕様はインターネット上の「RFC(Rquest for Comments)」で公開されている。
CGIの誕生「動的なコンテンツつくりたいよね」
CGIは現在のWebアプリケーションが登場するきっかけとなった。CGIが誕生する前、
・Webサーバは「あらかじめ用意された情報を公開する」という機能しかなかったこのため、動的なコンテンツが必要になった。例えば、時間により挨拶がかわる、アクセス数が表示されるなど。
HTMLが非常に単純なテキスト形式だったため、自動的にHTMLを作成したり、既に存在するHTMLにちょっとした変更を加えるだけで、動的なものがつくれた。
・プログラムによって生成されるコンテンツを「動的コンテンツ」
・あらかじめ用意されたコンテンツを「静的コンテンツ」
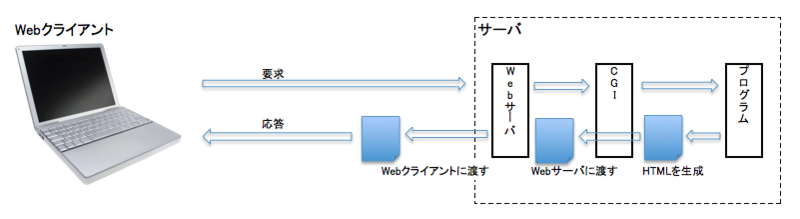
動的なコンテンツをWebクライアントに渡すには
・Webサーバとコンテンツを生成するプログラムとの連携が必要
そこで考えだされたのが「CGI(Common Gateway Interface)」という仕組み。

実際にWebサーバ上で動作し、コンテンツを生成する目的で主に利用されたのは「Perl」。また、大規模なシステムや高速性が求められる場合は「C言語」。
・CGIはあくまでも「Webサーバとプログラム間でリクエストとレスポンスをやりとりするための規約」。
サーブレットの登場
CGIにおいて、開発言語、性能の問題。。。
・Perlは手軽にテキスト処理を行うことが得意な言語のため、大規模なアプリケーションの開発にはあまり向いていない。
・大規模・複雑なアプリケーションを開発するのに必須とも言える、オブジェクト指向プログラミングも取り入れられていない(Perl5はオブジェクト指向利用可)。
従来はWebブラウザからリクエストが届くたびに、CGIを通してプロセスを起動しないといけない。起動に少し時間がかかり、アクセス数が増えると処理が追いつかなくなり、利用者がアクセスした時にWebページがなかなか画面表示されないという事態を招きかねない。
Java/サーブレットの誕生
上記、問題を抱えていたところ登場したのが、JAVA。メリットは
・オブジェクト指向の機能をフルサポートしているため大規模システムの開発がしやすい
・当時広く使用されていたC言語によく似た文法のため開発者に受け入れやすかった
ちなみに、JAVA自体はWebアプリケーションのために開発された言語ではない。でもWebアプリケーションは当事企業におけるシステム開発でも主流になりつつあった。
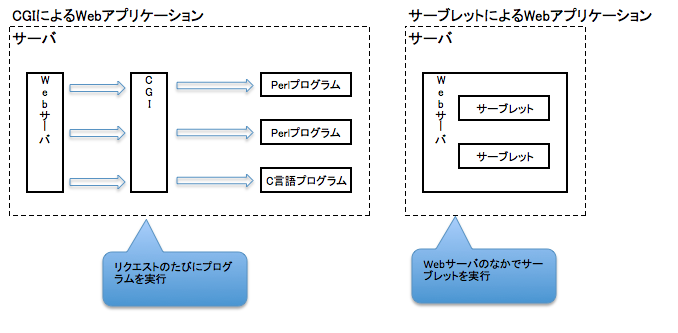
ここで誕生したのがJavaEE(Java Enterprise Edition 企業向けJava、当時はJ2EE(Java2 Enterprise Edition)と呼ばれていた)の一部として「サーブレット(Servlet)」というWebアプリケーション開発をサポートするための機能。サーブレットはCGIでいうPerl、C言語の部分に相当。
・サーブレットはJavaで作られたHTMLなどのWebコンテンツを生成するためのプログラム
・サーブレットはWebサーバと同じプロセスの中でコンテンツを生成するプログラム
このため、CGIのように毎回起動する必要がなくなった(ただし、Perlが改良され、現在はWebサーバから直接Perlプログラムを実行できるようになっている。Apacheのモジュールとして公開されているmod_perlが有名)。

Javaでアプリケーションを開発することのメリット
・特定のOSやハードウェアに依存せずに動作するという特徴がある!
「JavaVM」と呼ばれる仮想的なコンピュータ言語にコンパイルして実行する。「JavaVMが動作するコンピュータさえあればどこでもプログラムを動かせる!
JSPの誕生
サーブレットの問題点
・サーブレット(Javaのプログラム)内にHTMLを記述するためWebデザイナにプログラムの知識が必要
・サーブレット(Javaのプログラム)内にHTMLを記述するためサーブレットによって出力されるHTMLが想像しにくい
このため、「JSP(Java Server Pages)」という技術が誕生。HTML内にHTMLのタグにちかいかたちでJavaプログラムが記述できる。「<%」「%>」でくくる。このようなにJSP内部に書かれたJavaプログラムを「スクリプトレット(Scriptlet)」とよぶ。
※ちなみに、Javaではよく「〜レット(let)」とよぶものがある。「小さな」という意味を表す。「アプレット」は「小さなアプリケーション」、「サーブレット」は「サーバー上で動かす小さなプログラム」、「スクリプトレット」は「小さなスクリプト」が語源みたい。
Webアプリケーションフレームワーク
Webアプリケーションが普及し重要で大規模なシステム(銀行口座、証券など)に 利用されるようになってきた。このため
・ゼロからサーブレットやJSPを作成するとコーディング量が膨大になり時間がかかる
・開発者も増え勝手に独自のライブラリやクラスを作ってしまう恐れがある
再利用できる部分を増やしてアプリケーションを開発しやすくするための土台が「フレームワーク」。フレームワークはアプリケーションの基盤となり、フレームワークを土台にして必要な部分を作り足せば、望むアプリケーションが開発できる!
そして、現在Webアプリケーション開発の世界で必ずと言ってよいほど使わるのが「Webアプリケーションフレームワーク」!
・参考文献
Amazon.co.jp: 「プロになるためのWeb技術入門」 ――なぜ、あなたはWebシステムを開発できないのか: 小森 裕介: 本
ちなみに、こうゆうのを漫画にしたらみんな読みやすいですかね(笑)