またゆる〜く続けていこうと思って
ちょっとした理由があって、ブログ再開しようかなと思い、今回はその書き始め。
(とは言っても過去もそんなにたくさん書いていたわけではないけど。。。(^^; )
近況は、
・自社に戻ってきたよ
・ロード買っちゃいましたw
自社に戻ってきたよ
もう働き初めて、10年超。
でも、今年の4月までは、他の会社に出向していて(4社くらい)、同じ会社に所属しながら、転職してるみたいでいろんな会社を経験できた感じ。
今は、自社でweb(python)のお仕事してます。web、pythonのあたりを書いていきたいのだけど、レベルが低すぎてちょっと迷いどころ。。。
あとは、うちの会社で「GEEKLAB.NAGANO」っていうコミュニティスペース運営してます!
最近は、本業が忙しくてあまり活動できてませんが(言い訳。。。)
先月、秘密結社オープンフォースの河野さんがIoT関連のイベントを開催してくれました。
他にも月一でpython勉強会(直近はこちら)、読書会、
あと上越教育大学の大森先生、先生、学生の方たちがたち上げた「GEEKLAB.JOETSU」の方たちが、プログラミング教室を開催してくれてます!
ロード買っちゃいましたw
プライベートでは、今さらだけど、弱虫ペダルに感化されてロード買っちゃいましたw
忙しいといいながら週末、だいぶだらだらしてしまっているのと、健康的にもちょっとやばくなってきたので(^^;

チャリンコがこんなにも簡単に進むものだったと感激。
漫画の中で主人公が笑いながら坂道を登っていたけど、それは無理だぁ。。。orz
こんな感じでゆるーく書いていきます。
ギークハウスに住んでみつけられたこと
ギークハウス Advent Calendar 2015 - Adventarの13日目記事です!
元住民エントリーです!
ギークハウス経歴
2013年07月 ギークハウス恵比寿に入居
2013年10月 ギークハウス新宿に避難民として入居
2014年09月 ギークハウス脱退(TT)
。。。と思いきや
2015年05月 ギークハウス品川に戻ってキタ━━━━(゚∀゚)━━━━!!
2015年06月 ギークハウスを再び脱退 orz...

住民になるきっかけ
長野生まれ長野育ちで就職も長野の会社とずっと地元で一人暮らしもしたことなかった自分が、27歳にして東京への転勤がきまる。4年が経とうとしている時に、会社関連でお知り合いになったNaoki GeekHouse Kitamura(ギークハウス Adventar Calendar2日目)さんと知り合い、お誘いをいただいたのが住むきっかけ。IT関連の会社に勤め、ITに携わっていたけど、「ギークハウス」という存在を入居する前まで知らなかった(^^; 家でパソコンはいじってたけど、動画とかみたりネット、メールするくらい。全然、更新はしていないけど、ブログなんて書くひとになるとは思っていなかった。。。
そんな自分がギークハウスに住んでみつけられたこと
・「就職すれば勉強しなくていい」なんて思っていた自分がありえない
・IT関連の仕事すきだなぁ、おもしろいなって気づいた
・ひとの中にいると怠けない
他いっぱい

「就職すれば勉強しなくていい」なんて思っていた自分がありえない
今でもだいぶ怠けているけど、学生の時より今の方が勉強しているような気がする(^^; 社会人になって「がんばっていればなんとかなる」なんて、先のこともあまり考えずに日々の仕事をこなしていた。ギークハウスに住み初めて、周りは20代前半から半ばくらいのひとが多かった。そんな年下のひとたちが、僕よりはるかに技術力が上で、楽しそうに毎日、何やら楽しいことを考えていた。。。もちろんその中には社会人になったばかりのひともいて、本当に自分やばいって思った。がんばる意味間違えていたなぁと。。。
IT関連の仕事すきだなぁ、おもしろいなって気づいた
ひとに流れやすいし一応素直なところ(変なところ頑固だけど)あり、とりあえず少しずつでもやっていかないとと、輪の中で聞いたりしてやっていたら、なんか楽しい。もともと、模型とか物を作るのは好きだったのもあってかな。自分がプログラムして動かしてまた修正して動かして・・・。新しい技術のこと聞いて「すげぇ〜」って感動して。僕もこんな発表したいっすね!て話したり。どんどん、開発も効率化されていって。僕達の仕事って、自分で自分の仕事をなくしていっていると感じることもある。そんなことはないし、インターネットさえあれば、どこでも仕事できるようにもなってきている!これからのこと楽しみだ。
ひとの中にいると怠けない
そんなこんなで、実家に戻ってきて。。。周りの目がなくなり、すこし怠けているかも。。。(^^; 今は格闘家のリーダを筆頭に会社の若いメンバーと開発したり楽しいことを考えたりしている。
他いっぱい
本当にいろいろあったけど、本当に住んでよかった。東京での仕事のことも含め、自分をみつめなおせて、いろいろみつけられた。ひとの輪もすごく広がってびっくり。周りの方に本当に支えてもらってありがとうございます!
そうそう、僕の周りもかわりはじめているよ
そんな自分が勤めている会社も最近かわってきている。Naoki GeekHouse Kitamuraのご協力もあり
という、秘密基地が会社の横にできた。昔ながらのSIerのおかたい地方の長野市の会社が自分の会社の横にイベントスペースを作った!(ギークハウスの関連施設です!)。こちらも本当に周りの方たちに支えられ、もうすぐ2周年。百聞は一見にしかず!平日の昼間は作業場としてもご利用いただいても大丈夫ですので、ぜひお気軽にお越しください!イベントも開催していますのでぜひぜひ。

ギークハウスも僕が住み始めた頃は東京中心だったけど、今は、全国に広がっている!もちろん地方にも。僕みたいに自分でがつがつ進んでかえられないけど、何か自分をかえたい、毎日つまらないなぁなんて思っているひとは、嫌なことも楽しいこともいっぱいあるけど、ぜひ住んでみて!(1年半くらい住んだけど本当にいろいろあった。)
明日は、ギークハウス岡山を運営しているイケメンkekke_snowさんです!お楽しみに!サヨナラサヨナラサヨナラ
レーザー加工機がちょっとほしくなった
先日、信州大学教育学部で開催されたものづくりワークショップにいってきた!
ものづくりワークショップ 「アクリル端材で楽しむデジタルクラフト」 | 信州大学教育学部 村松浩幸研究室
参加者はファミリー、学校の先生、一般の方などなど。サポートは先生と学生さん。
作成方法はグラフィックソフト(CorelDraw、Illustratorなど)でデータを作成⇒それをレーザーカッターに読み込ませれば、加工してくれる!コースター程度の大きさなら5〜10分くらいで加工出来ていた。ちなみに、グラフィックソフトで作成する以外に、子供たちが紙に書いた絵をスキャナで読み込んで、そのデータを使って加工している方もいた!
今回は、アクリル板だったけど、木材、ガラス、金属も加工可能!お値段はレーザー加工機と粉塵など収集する装置で確か200万弱くらいだった。
レーザー加工機のワークショップになった理由の一つに、短時間で完成するためということもあったみたい。
普段なれていないグラフィックソフトでてこづってしまったが、先生、学生さんのサポートでGEEKLAB.NAGANOのコースターと看板ができた!GEEKLAB.NAGANOに飾っておきます!

参加者の作品

もし次の機会があれば、木材でぜひ作ってみたい!暖かみがある作品ができそう
こちらもどうぞ
小学生向けのプログラミング教室
10月11日、小学生向けのプログラミング教室に見学+ちょっとだけお手伝いした。
Scratchによるプログラミング入門講座 〜自分で考えたゲームを作ろう〜 - GEEKLAB.NAGANO | Doorkeeper
先輩も言っていたが、いつもおじさんばっかりくるむさ苦しいところに小学生がくるという新鮮な光景がみれた。男の子×5人と女の子×1人。
パソコンはRaspberry Pi。Scratchで横スクロールのゲームを作っていた。しかも、コントローラは傾きセンサを使って!下の写真の赤いレゴが傾きセンサ。成果をみせてもらっているところw

傾けた方向により、上に下に左に右に移動するといった感じ。
先生やお手伝いの学生さんに聞きながら、3時間弱ずっとパソコンにむかってもくもくとプログラミングしていた。ちょっと飽きちゃった子もいたけど。。。(^^;
今回、きてくれた子たちが将来、プログラマーにならなかったとしても、将来のお仕事のひとつの選択肢としてプログラマーがあがってくれればいいなぁと感じた。
0からのWebアプリケーション 〜サンプルアプリ作成②〜
次に参考にしたサイトは、Struts2を中心に、以下をサンプルアプリケーションも踏まえ解説している。わかりやすく、実際どうゆうところで使用するかのサンプルもあって理解が深まった。Javaの勉強というよりは、Strutsの勉強になってしまったが、画面(JSP)⇒サーバ(サーブレット)⇒DB(MySQL)までのひと通りの流れが勉強できた。
①基本形の仕組みと理解
②バリデーションの仕組み(入力フォームのチェック機能)
③インターセプトの仕組み(Actionメソッドが呼び出される前に自動的に実行される処理)
④Viewレイヤー(Result処理、Struts tagの説明)
⑤Zero Configuration(XML設定ファイルを用いないでアプリケーションを構築する方法)
⑥データ連携の仕組み(ActionクラスとViewレイヤーでデータを連携する仕組みと、データベースとの連携方法)
⇒ここで、画面から入力した値をDBに登録し結果を表示するアプリを作成
⑦TODOアプリケーションの構築
Struts 2入門(1)~基本形で理解する仕組みと構造~ (1/4):CodeZine
詳細はサイトを参考。④⑤⑦はサイトを読んだ程度(他にも勉強したいことがあるので)。
・Chino環境:Eclipse4.4、Tomcat7.0.55、Struts2.3.16、MySQL5.6.20
ソースはこちら
・①②③
https://github.com/peacemaker07/Web/tree/master/HelloProject
・⑥
https://github.com/peacemaker07/Web/tree/master/BooksProject
0からのWebアプリケーション 〜環境構築、サンプルアプリ作成①〜
とりあえずWebアプリケーションをつくって動かしてみようということで、サイトを参考にまず環境構築に挑戦!
2014年度版 Eclipse + Struts2 による Java Web アプリ開発入門 | Cyokodog
で始めてみた。が、PCがMacだったため、EclipseとTomcatのインストールはMacのサイトを参照。
Eclipseをインストール
» Java環境構築(Mac版) Eclipseのインストール Tech Fun.cc
Tomcatをインストール
MacにTomcat7をインストールする - @thorikiriのてょりっき
あと、文章のみでわかりづらいところを画面を踏まえての説明と、参考ページとバージョンが違い、かえたところを以下に記載。
2014年度版 Eclipse + Struts2 による Java Web アプリ開発入門 | Cyokodog
・「[プロジェクトエクスプローラー]の[MyServlet.java]を選択した状態で、[右クリック][実行][サーバで実行]を選択し、ダイアログを表示したら[完了]をクリック。」を画面で補足

補足①新しいサーバを設定するため、以下を選択する

補足②以下リンクをクリック

補足③今回使用している「Tomcat v7.0 Server」を選択し「Finish」

補足④「Hello , MyServlet!」を表示させるためにプロジェクト実行!「MyServlet.java」⇒「Run As」⇒「Run on Server」を選択

補足⑤「Tomcat v7.0 Server at localhost」を選択し「Finish」

補足⑥「Hello, MyServlet !」が表示される!

ついでにWebブラウザでも

・「log4j-1.2.17.jar」は別サイトでダウンロードする

補足①以下サイトからダウンロード
Apache log4j 1.2 - Download Apache log4j 1.2


補足②ダウンロードした「log4j-1.2.17.tar.gzを解凍し「log4j-1.2.17.jar」をEclipseのlib配下にコピー
$ cd ~/Downloads $ tar zxvf log4j-1.2.17.tar.gz
と、「Struts2」のライブラリをEclipseにいれるところまでは、一応順調にきた。が、「ログイン画面の作成」のところで「http://localhost:8080/HelloStruts2/login.action」にアクセスすると以下エラーが発生。。。

LoginAction.javaのアノテーションの指定方法が、バージョンアップしたことによりかわったみたいなので、別のページを参考に変更してみたが、現象は同じ。。。

参考ページ
[ 2514 ] Struts2.0.11.2から2.1.6にしてみて困ったこと ::: Serendipity 2 future lies'n sundome. (´・ω・)
はまりそうな予感なので、struts.xmlで指定するやり方のサイトを元にサンプルアプリを作成することに変更。。。恥ずかしい。。。次回へ続き。。。
0からのWebアプリケーション 〜Webの発端〜
今まで、組み込み、業務系のわたしがおくる。Web知識があまりなく、これからWebを勉強したいひとへの記事。わたしも超初心者なので、参考文献のうけるりですが。。。
HTML、CSS、JSP、サーブレット、フレームワークといろいろな言葉があるWebアプリケーション。言語から勉強してもいまいち役割などがわからないので、まず「なぜ」Webアプリケーションができたのか。
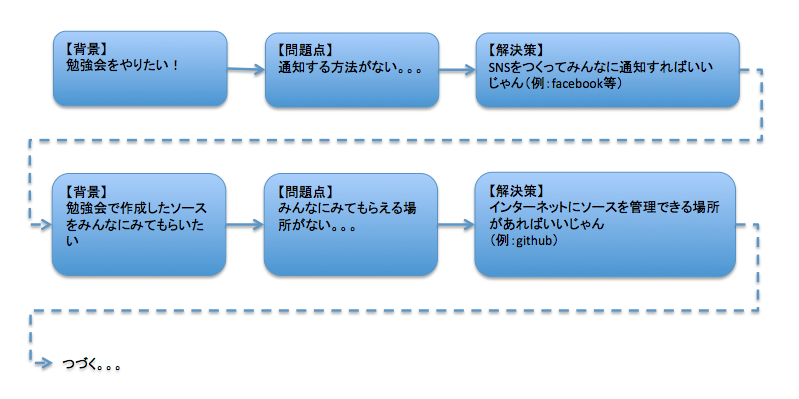
最も効率よく「技術」を学ぶ方法⇒その歴史や背景を抑えること。技術はひとが生み出している。必要になった背景から問題意識が生まれ、それを解決するために新しい技術が生み出される。それの繰り返し。 by プロになるためのWeb技術入門

Webアプリケーションとは?
デスクトップアプリケーションとWebアプリケーションを比較
| 項目 | デスクトップアプリケーション | Webアプリケーション |
|---|---|---|
| 処理の主体 | 手元のPC | サーバ |
| 画面の表示 | OS上の表示 | Webプラウザ上で表示 |
| インストール | 必要 | 不要 |
その他例えば、Webアプリケーションはインストールがいらいないので、アップデートなどの作業がいらない。アクセスすれば最新になっているなどなど!
Webアプリケーションがどのように発展したか?
インターネットの普及で生活が劇的に便利になった(例:Amazon、運行情報など)。そもそもインターネットとはなに?
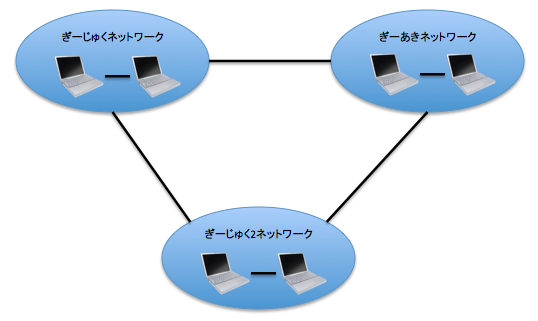
インターネットとは世界中のコンピュータを接続するネットワーク網
もともと世界規模で構築されたものではなく、誕生してから10数年の間に、さまざまなコンピュータネットワークを相互接続することで発展。

インターネット(Internet)
「インター(Inter)は「〜の間」とか「相互」。「ネットを相互につないだ」もの
インターネット普及の立役者・World-Wide WebとMosaic
インターネットの原型は遡ること今から45年前の1969年に、「ARPANET(アーバネット)」と呼ばれるアメリカ国防総省が研究・調査目的のために構築したネットワーク。軍事利用。。。当初の20年近くは大学や研究機関の関係者など、ごく一部の限られたひとだけが利用していた。
なぜ!?
・インターネットを利用するためのコンピュータやネットワークが高価だった
・利用用途が電子メールの交換やファイル共有といった比較的地味なものが中心だった
と考えられている。普段コンピュータに縁のない人々にはあまり興味が向かないし、そもそも、当時はコンピュータが一般的ではなかった。
World-Wide Web(WWW)
世界ではじめてWWWが提案されたのは1989年、欧州原子核研究機構(CERN(セルンorサーン))という組織の中で、核素粒子の実験成果を全世界の研究者で共有しようという話になったが、当時の電子メールやファイル転送といった技術ではどうにも使いがってが悪かった。。。試行錯誤が重ねられ、CERN所属のティム・バーナーズ=リー博士が、提案・開発したのがWWW。
博士は研究成果を「HTML(Hyper Text Markup Language)」と呼ばれる統一された形式で表現することを考えた。研究成果には図表や参考文献などもある。これらをテキストファイル(文字だけで構成されたファイル)だけで表現できるようにした⇒HTML。
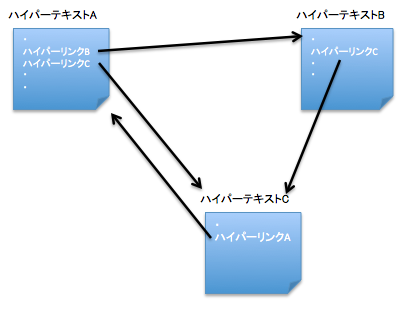
一番の目玉は「Hyper Text(ハイパー・テキスト)」と呼ばれる仕組みで文章間の参照が「Hyper Link(ハイパー・リンク)」というコンピュータに理解できる形式で記述されているので、瞬時に参照先の文書が閲覧できる。

このようなネットワーク上でリンクされたハイパーリンクのつながりが、あたかも蜘蛛の巣のようにみえることから、World-Wide Web(世界に広がる蜘蛛の巣)と名付けられた!
情報の相互伝達効率が大幅に向上。
現在のWebブラウザの祖先・NCSA Mosaic
WWWが登場してもしばらくは研究者間でひっそり利用されていた。当時のWebブラウザ(Lynx(インクス、http://lynx.browser.org/)等)では、文字+画像、動画を混在させる表現ができず、テキストと画像のページは別々なのが一般的だった。
文字、画像を混在させて表示できるようにしたのが、イリノイ工科大学の米国立スーパーコンピュータ応用研究所(NCSA:National Center for Supercomputing Applications)に在籍していたマーク・アンドリーセンらによって1993年に開発されたNCSA MosaicというWebブラウザ。
・無料で誰でも利用できるように公開された
・豊かな表現もできるようになったため、一般に近い人々の興味を惹くようになった
ことからWWWの利用は大きく広がった。さらに
・HTMLはプログラミング知識がなくても、比較的簡単に記述できるため、さまざまな人々がさまざまな情報をインターネット上に公開するようになった
・1990年後半からパーソナルコンピュータの高性能化と低価格、ネットワークのインフラも普及し、常時安価で利用できるようになった
ことからインターネットの利用が一気に普及していった。
Webを支える技術
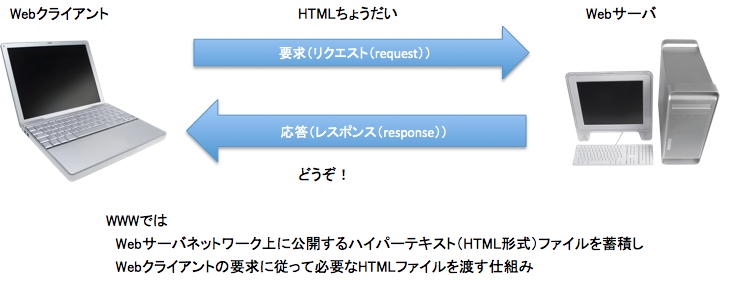
WWWによるハイパーテキストの公開と閲覧は、具体的には「Webサーバ(WWWサーバ、HTTPサーバともいう)」と「Webクライアント(Webブラウザ)」というソフトウェアで実現している。

※ソフトウェア例
【Webクライアント】
Internet Exporer、Firefox、Safariなど
【Webサーバ】
「Apache HTTP Server(アパッチ)」、
Microsoft社の「Internet Information Services(通称IIS)」など
なぜサーバとクライアントに分けるの?
管理が楽(サーバ1箇所にコンテツを集められる)
支える技術①URL「そのリソースはどこにあるの?」
WebブラウザがWebサーバから目的のコンテンツをどうやって得るのか
インターネット上のコンテンツを一意にする仕組みが必要
URL(Uniform Resource Locator)(統一資源位置子)

スキーム
リソースの取得方法。RFC1738という文書で規定されている。 よく利用されるスキーム。
| スキーム名 | 説明 |
|---|---|
| https | 暗号化されたhttp通信を表す |
| mailto | 電子メールの宛先を表す |
| ftp | FTPプロトコルによる入手を表す |
| file | ファイル・システム中のファイルやディレクトリを参照 |
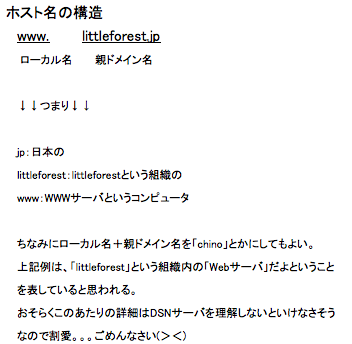
ホスト名
リソースが存在するホスト(コンピュータ)名を表す。一般的にネットワークに接続されてほかのコンピュータからの要求を受け取り、処理した結果を返すようなコンピュータのことを「ホストコンピュータ」と呼び、ここでいう「ホスト名」。

一意を保つために、親ドメインを2010年現在、日本では「日本レジストリサービル(JPRS)」という会社が管理している。2002年4月1日以前は、「日本ネットワークインフォメーションセンター(JPNIC)」という団体が管理していた。ローカル名は組織の中で自由に決めてOK。
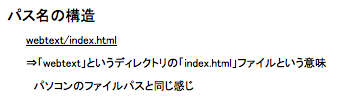
パス名
ホスト名で指定されたコンピュータ上のリソースの位置を示す。

支える技術②HTTP「どんな形式でおくればいいの?」
WWWを実現するためにURLの他に、Webサーバ⇔Webクライアント間に通信の取り決めが必要だった。インターネットにはさまざまな種類のコンピュータがつながっているため、どのように通信を行うか取り決めが必要。この通信方法の取り決めを「通信プロトコル(Communications protocol)」という。
WWWができた当時、FTP(ファイルの転送プロトコル)、SMTP(メールの送信プロトコル)が存在した。バーナーズ=リー博士はこれを参考にHTMLの転送に適したプロトコルを新たに考案。これが「HTTP(Hyper Text Transfer Protocol)」。
URLやHTTPの技術仕様はインターネット上の「RFC(Rquest for Comments)」で公開されている。
CGIの誕生「動的なコンテンツつくりたいよね」
CGIは現在のWebアプリケーションが登場するきっかけとなった。CGIが誕生する前、
・Webサーバは「あらかじめ用意された情報を公開する」という機能しかなかったこのため、動的なコンテンツが必要になった。例えば、時間により挨拶がかわる、アクセス数が表示されるなど。
HTMLが非常に単純なテキスト形式だったため、自動的にHTMLを作成したり、既に存在するHTMLにちょっとした変更を加えるだけで、動的なものがつくれた。
・プログラムによって生成されるコンテンツを「動的コンテンツ」
・あらかじめ用意されたコンテンツを「静的コンテンツ」
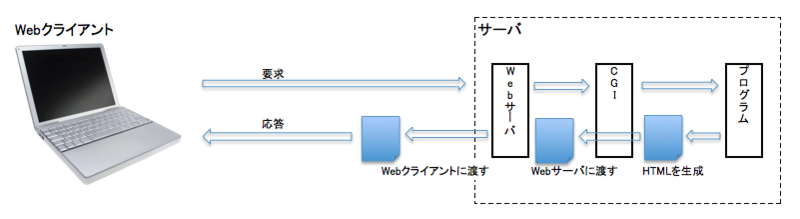
動的なコンテンツをWebクライアントに渡すには
・Webサーバとコンテンツを生成するプログラムとの連携が必要
そこで考えだされたのが「CGI(Common Gateway Interface)」という仕組み。

実際にWebサーバ上で動作し、コンテンツを生成する目的で主に利用されたのは「Perl」。また、大規模なシステムや高速性が求められる場合は「C言語」。
・CGIはあくまでも「Webサーバとプログラム間でリクエストとレスポンスをやりとりするための規約」。
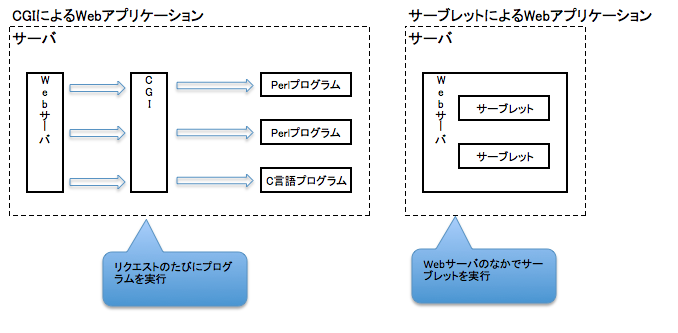
サーブレットの登場
CGIにおいて、開発言語、性能の問題。。。
・Perlは手軽にテキスト処理を行うことが得意な言語のため、大規模なアプリケーションの開発にはあまり向いていない。
・大規模・複雑なアプリケーションを開発するのに必須とも言える、オブジェクト指向プログラミングも取り入れられていない(Perl5はオブジェクト指向利用可)。
従来はWebブラウザからリクエストが届くたびに、CGIを通してプロセスを起動しないといけない。起動に少し時間がかかり、アクセス数が増えると処理が追いつかなくなり、利用者がアクセスした時にWebページがなかなか画面表示されないという事態を招きかねない。
Java/サーブレットの誕生
上記、問題を抱えていたところ登場したのが、JAVA。メリットは
・オブジェクト指向の機能をフルサポートしているため大規模システムの開発がしやすい
・当時広く使用されていたC言語によく似た文法のため開発者に受け入れやすかった
ちなみに、JAVA自体はWebアプリケーションのために開発された言語ではない。でもWebアプリケーションは当事企業におけるシステム開発でも主流になりつつあった。
ここで誕生したのがJavaEE(Java Enterprise Edition 企業向けJava、当時はJ2EE(Java2 Enterprise Edition)と呼ばれていた)の一部として「サーブレット(Servlet)」というWebアプリケーション開発をサポートするための機能。サーブレットはCGIでいうPerl、C言語の部分に相当。
・サーブレットはJavaで作られたHTMLなどのWebコンテンツを生成するためのプログラム
・サーブレットはWebサーバと同じプロセスの中でコンテンツを生成するプログラム
このため、CGIのように毎回起動する必要がなくなった(ただし、Perlが改良され、現在はWebサーバから直接Perlプログラムを実行できるようになっている。Apacheのモジュールとして公開されているmod_perlが有名)。

Javaでアプリケーションを開発することのメリット
・特定のOSやハードウェアに依存せずに動作するという特徴がある!
「JavaVM」と呼ばれる仮想的なコンピュータ言語にコンパイルして実行する。「JavaVMが動作するコンピュータさえあればどこでもプログラムを動かせる!
JSPの誕生
サーブレットの問題点
・サーブレット(Javaのプログラム)内にHTMLを記述するためWebデザイナにプログラムの知識が必要
・サーブレット(Javaのプログラム)内にHTMLを記述するためサーブレットによって出力されるHTMLが想像しにくい
このため、「JSP(Java Server Pages)」という技術が誕生。HTML内にHTMLのタグにちかいかたちでJavaプログラムが記述できる。「<%」「%>」でくくる。このようなにJSP内部に書かれたJavaプログラムを「スクリプトレット(Scriptlet)」とよぶ。
※ちなみに、Javaではよく「〜レット(let)」とよぶものがある。「小さな」という意味を表す。「アプレット」は「小さなアプリケーション」、「サーブレット」は「サーバー上で動かす小さなプログラム」、「スクリプトレット」は「小さなスクリプト」が語源みたい。
Webアプリケーションフレームワーク
Webアプリケーションが普及し重要で大規模なシステム(銀行口座、証券など)に 利用されるようになってきた。このため
・ゼロからサーブレットやJSPを作成するとコーディング量が膨大になり時間がかかる
・開発者も増え勝手に独自のライブラリやクラスを作ってしまう恐れがある
再利用できる部分を増やしてアプリケーションを開発しやすくするための土台が「フレームワーク」。フレームワークはアプリケーションの基盤となり、フレームワークを土台にして必要な部分を作り足せば、望むアプリケーションが開発できる!
そして、現在Webアプリケーション開発の世界で必ずと言ってよいほど使わるのが「Webアプリケーションフレームワーク」!
・参考文献
Amazon.co.jp: 「プロになるためのWeb技術入門」 ――なぜ、あなたはWebシステムを開発できないのか: 小森 裕介: 本
ちなみに、こうゆうのを漫画にしたらみんな読みやすいですかね(笑)