Amplify ✕ Reactチュートリアルをやってみて📝
本記事はAmplify初心者の私が「AWSでReactアプリケーションする」のチュートリアルをやってみて、感想やはまったところなどをあくまでゆるーくまとめたものです
ちゃんと調べずに感覚値で記載している部分等もあるのであくまでも参考まで🙏
背景
- フロントをJavascriptフレームワーク、バックエンドをAPIみたいな構成はよくあると思います
- ただ、それだと工数が膨らんで、開発費も膨らんでしまう・・・
- Firebaseという選択肢もある
- そういえば、AWSにAmplifyあったな!
と今更ながら思いつき、どんなものかとチュートリアルをやってみました!
やってみて
- バックエンドの構成は
- 認証周りはCognito
- DBはDynamoDBでgraphqlでやりとり
- StorageはS3
- functionsというのもあって、使用していないけど、おそらくLambdaを使っている
- バックエンドの構築は
- フロントエンドのデプロイ
- githubやgitlabにPUSHしたときに自動でデプロイするようにできる
- 料金的には
- あまり詳しく調べていないけど、Amplify自体ではデプロイ時間が一番高そう?
- その他は使用しているサービスでの課金(Cognito、DynamoDB、S3などなど)
- 本番とかステージングどうするか
- このあたりが参考になりそう
はまったところなど
ビルド失敗
- フロントエンドのデプロイ時にバックエンドのビルドが失敗
- amplifyのバージョンは「7.6.19」
内容
- バックエンドのビルド時に以下のエラーが発生しデプロイが失敗してしまった・・・
amplify/cli.json中に不明な要素がある?ようなエラーっぽい🤔
# Starting phase: build
2022-02-13T02:10:02.197Z [INFO]: [31mInvalid feature flag configuration[39m
2022-02-13T02:10:02.198Z [INFO]: [31mThese feature flags are defined in the "amplify/cli.json" configuration file and are unknown to the currently running Amplify CLI:[39m
[31m - project[39m
[31m - graphqltransformer.transformerversion[39m
[31m - graphqltransformer.suppressschemamigrationprompt[39m
[31m - graphqltransformer.securityenhancementnotification[39m
[31m - graphqltransformer.showfieldauthnotification[39m
[31m - auth.useenabledmfas[39m
[31mThis issue likely happens when the project has been pushed with a newer version of Amplify CLI, try updating to a newer version.[39m
[31mEnsure that the CI/CD pipeline is not using an older or pinned down version of Amplify CLI.[39m
[31mLearn more about feature flags: https://docs.amplify.aws/cli/reference/feature-flags[39m
2022-02-13T02:10:02.207Z [ERROR]: !!! Build failed
2022-02-13T02:10:02.207Z [ERROR]: !!! Non-Zero Exit Code detected
2022-02-13T02:10:02.207Z [INFO]: # Starting environment caching...
2022-02-13T02:10:02.208Z [INFO]: # Uploading environment cache artifact...
2022-02-13T02:10:02.351Z [INFO]: # Environment caching completed
Terminating logging...
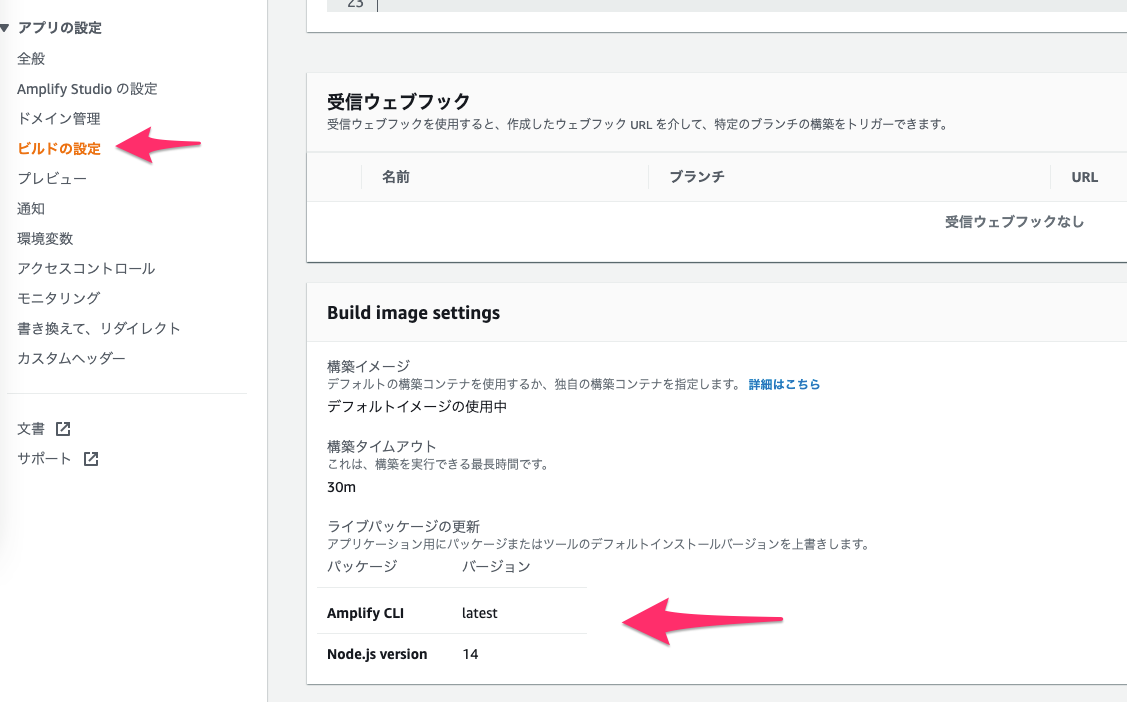
解決方法
- こちらのissues中にライブラリのバージョンを指定できる設定があってので試してみたところ解消

どうも、ビルド時にAmplify CLIが古いバージョンを使用していた?っぽい
ログアウトをカスタマイズ
内容
チュートリアルでは <AmplifySignOut /> コンポーネントを使用するが、ヘッダのバー部分にログアウトの機能を置きたかった
解決方法
Auth.signOutを使用してログアウトするように変更
import { Auth } from 'aws-amplify';
・・・
function App() {
・・・
const signOut = (e) => {
e.preventDefault();
Auth.signOut().then(() => {
window.location.reload();
});
}
・・・
return (
<div>
<CssBaseline />
<Box sx={{ flexGrow: 1}}>
<AppBar position="static">
<Toolbar>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
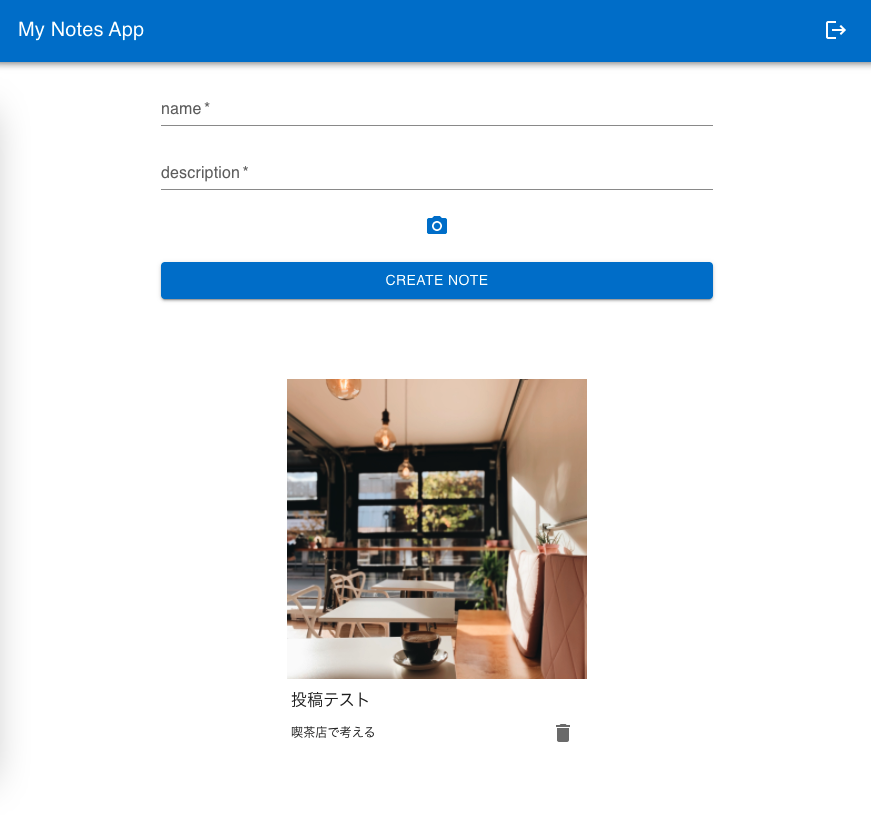
My Notes App
</Typography>
<IconButton onClick={signOut}><LogoutIcon sx={{ color: 'white' }} /></IconButton>
</Toolbar>
</AppBar>
・・・
以下をクリックするとログアウトするようにしてみました!

その他
Material-UI
Material-UIを使ってちょこっとチュートリアルの画面からきれいにしてみましたw

Enjoy Amplify!!!!!