退屈なことをやらせてみた(Chino × Selenium)
サイトのSSL化対応があって、全ページで混合コンテンツ(Mixed Content)にならないことを確認しないといけなかった。。。
単純に「テストめんどくさいなぁ〜」って思ってSeleniumにやらせてみた話。
※本当に単純なことですが・・・(^^;
やらせてみたこと
- テキストからURLを読み込む(1行に1URL)
- ページをひらく(ブラウザはChrome)
- Developer Tools の「Console」に出力されるメッセージをprint
を繰り返し。これで、printされたメッセージに内に「Mixed Content」が出力されていなければOK!
こんなこともやらせてみた
- 一応ログインもできる
- インプットファイルでログインページのURLの次の行を以下とするとログイン
- login,[アカウント],[パスワード]
- ※でも入力対象の要素が固定指定なのでいまいち・・・
- リンクのクリックもさせてみた
- インプットファイルで以下とするとクリック
- ◯,[URL],[クリックするリンクテキストorクラス名]
いまいちですけどソースはこちら
テストはあまり好きではないけど、何かツール使ったりすると、
- その分時間短縮になるし
- ツールのこと知れるし
- コード書けるし
テストへのモチベーションがあがりますねー
参考サイト等
SORACOM UG 信州 #1(Chino × SORACOM UG)
昨日(9/23)、伊那で開催されたSORACOM UG 信州 #1 に参加しました!
SORACOM Airを使ったハンズオンをRaspberry Piを使ってやるということで、ホコリをかぶっているRaspberry Piをまた触るきっかけにしたいという思いもあり(^^
【目次】
会場
会場はADSL実証実験20周年を迎える伊那市の伊那市有線放送 いなあいネットさん。

SORACOMさんから
発起人
- 沖さん
- CoderDojo安曇野にも関わったり本当にいろいろと考えたり、している方。私はinahackでお知り合いになりましたー
- 橋本さん
- 鄭さん
- この方もいろいろしている方。本当にいろいろ。いろいろなことに通じていて、いろいろなことの黒幕らしい・・・( ̄ー ̄)
- 宮下さん
- 小穴さん
参加者
全員ではないですが、いろいろな方がいましたよw
- 上田から原チャリで参加したおじいちゃん
- イベント当日の朝5時くらいに「LPWA」などのキーワードで検索し、本イベントをみつけ参加
- 富山から参加の会社員の方
- なおさんが送っているDMメール?が送られてきて、「SORACOMってどんなものが」と思い参加したそうですw
- 市議の方
- 急遽、市議の方がきて、一緒にハンズオンしました。Raspberry Pi、超音波センサ、SORACOM使ってました。
ハンズオン
沖さん、maxさんのお話しのあと、
- Raspberry Pi
- SORACOM Air
- 超音波センサ
SORACOMのサービスは以下を使用し、ハンズオンしましたー
- SORACOM Beam
- SORACOM Harvest
ハンズオン資料はこちら
SORACOM bootcampという、技術者向けオンラインセミナーもあるそうです!うれしい(^^
LoRaWAN™ | SORACOM Bootcamp - YouTube
- ハンズオンの様子

- 超音波センサ + Harvest

ってことで
・・・次の日、キタ━━━━(゚∀゚)━━━━!!

そして、早速、ほこりをかぶっていたchinopi(Chino の Raspberry Pi)に装着

まだ、設定などしていないので、SORACOM Airで通信していませんが。。。少しずつだと思いますが、触っていきますー
maxさん、なおさん、沖さん、橋本さん、参加者の方ありがとうございました。ハンズオンを通して、SORACOMのサービスなど理解深まりました(^^ お疲れ様でした!次は◯ーらぼで開催予定です!
そうそう、最後に「SORACOM Beeeeeeeeeeeeam」で記念撮影しましたー

Chino × PyCon JP 2017 × CodeIQ
9月8日(金)、9日(土)に東京で開催された「PyCon JP 2017」
9月16日(土)にこちらも東京で開催された「学びの秋!エンジニア最先端に触れて学ぶITフェス by CodeIQ #codeiq39」
に参加してきましたー
印象に残ったところを備忘録的に書いていきます!
【目次】
PyCon JP 2017 − OUTPUT & FOLLOW −
「Early Bird」のチケットは公開されてから数時間で売り切れになるなど、開催前から注目されていることを実感しました。
僕は今年で、3回目の参加になりますが、参加者も年々増加し、connpassの申し込み人数は620人?!
恒例の集合写真はこんな感じです(^^;
集合写真、人がすごい多い https://t.co/RcTTmMKX1D #pyconjp
— Takanori Suzuki (@takanory) 2017年9月9日
Pythonが注目されていることを再認識しました!
はじめてブース出展しました
今年は弊社「株式会社 日本システム技研(JSL)」のブースを出展しました!(スポンサーは去年から)
長野から、python発信の日本システム技研さん#PyConJP pic.twitter.com/yuhygrFLP6
— Takaaki Hagino (@aki_ae92) 2017年9月8日
弊社からの参加者で順番にブース番しました。
- なんで「Nagano」なんですか?
- ポスターかっこいいですね
- 私も長野出身なんですよー
など、声をかけてくれたり、ブースにたくさんの人が寄ってもらい本当に感謝です。
scouter / コンカツアプリ
出展したアプリです!
構成

scouter
こんな感じのアプリです
- ソーシャルログイン
- ログインしたソーシャルの情報からパワーを計測
- ランキングにして、上位の方に長野っぽい景品があたる!
- 計測時に付加されたIDをブースで伝えると、HoloLensでちょっといいものがみれます!
抽選結果ですー 上位4名の方に景品ありますー 日本システム技研ブースまでお願いします! #pyconjp pic.twitter.com/276I5Pvof9
— chinoppy (@chinoppy0727) 2017年9月9日
HoloLensの方が目立っていたかもしれませんが、サーバ側でDjangoを使ってます!
コンカツアプリ
こちらもこんな感じのアプリです
こちらもサーバ側でDjango使ってます!
いろいろとこれからもブラッシュアップしていきたいですが、、、弊社の説明などをしていると、時間的にひとつのアプリしか説明ができませんでした(^^; それと、やっぱり自社製品の出展もしたいなぁっと感じました(^^
基調講演、トーク
今回の基調講演はこちら
1日目はブース準備できけませんでした。。。2日目はきくことができ、大変勉強になりました。
Pandasコアコミッターが語る 今日から誰でも始められるOSS活動のススメ
タイトルの通り、これからOSS活動を始めたいひとにぴったりの内容でした。
- 今日からできること:気になるプロジェクトをWathしてみる!
- バグ以外にもドキュメント不備などもあり、すごく簡単なものからやってみる
など、わかりやすく丁寧な説明でわたし的には今回、一番勉強になりました。
ちなみにPandasは「2000」くらいissuesがあるそうです。。。
Issues · pandas-dev/pandas · GitHub
動画はこちら
トーク
今回、Pythonを使った仕事を始めて1年くらいになり、携わっている技術や興味のあるものを中心に聞きました。 が、、、やはり、まだまだ未熟でちゃんと理解できなかったところなどあるので、動画みたりしてまた調べたり試したりしていこう!
- プレゼンテーション:ベンリに使おう変数アノテーション - typing.pyとの楽しいお付き合い | PyCon JP 2017 in TOKYO
- プレゼンテーション:Pythonで大量データ処理!PySparkを用いたデータ分析のきほん | PyCon JP 2017 in TOKYO
- プレゼンテーション:PythonでOAuth『サーバ』を構築した話 | PyCon JP 2017 in TOKYO
- プレゼンテーション:ドローンのフライトコントローラをPythonで制御してみた話 | PyCon JP 2017 in TOKYO
- プレゼンテーション:Sharding with SQLAlchemy | PyCon JP 2017 in TOKYO
- プレゼンテーション:Python におけるドメイン駆動設計(戦術面)の勘どころ | PyCon JP 2017 in TOKYO
- プレゼンテーション:Pythonの本気!RaspberryPiやEdisonを使ったIoTシステムの構築 | PyCon JP 2017 in TOKYO
各基調講演、トークは以下でみれます!
ポスターセッション
PythonBootCamp
今回のポスターセッションでは、6月にGEEKLAB.NAGANO(長野市)でも開催したPythonBootCampがでていました。
そして、講師、スタッフ、各地のスタッフで記念撮影しました!
Python Boot Camp の講師、スタッフ、各地域の現地スタッフが勢ぞろい!!広がってる感すごい #pyconjp #pycamp pic.twitter.com/oLhJZiBgTU
— Takanori Suzuki (@takanory) 2017年9月9日
懇親会では、香川の現地スタッフの方が会いにきてくれたり、参加してくれた学生がPyCon JPにきてくれたり、普段、遠くにいる方たちと会えたりと、本当に長野市でも開催してよかったです(TT)
書籍
PyCon JPでは書籍販売もあり、サインもらえたり、特典がつくかも!Oreilly本も多数ありました!
他にも売っていましたが、2冊ほどご紹介
スラスラわかるPython
はじめてプログラミングを学ぶ人向けで、難しいクラスの説明ははぶいているそうです!
Pythonをやりたいひと以外にも、Pythonでデータ解析とか、何かやるためにPythonの基本的なことを学びたい人にも最適だそうです!
Pythonエンジニア ファーストブック
開催中には買えなかったのですが、今回、ブース出展の用意などでいろいろと感じたことがあり、もう一度、基本的なことを、振り返ろうと思い買いました!第1章のPythonの動向については、なるほどーと思えることがあったりと楽しく読ませてもらってます!
今回は、ブースを出展したこともあり、前回より多くの方たちとお話しすることができ、とても刺激になりました。香川の方に会えたり、長野と沖縄の学生が出会ったりと、また来年、再開できることが楽しみです(^^ そして、長野の方もたくさん参加していることがわかりました。技術的に未熟なところばかりなので、基本的なところからやり直していこうと思いました(^^;
ちなみに、今、fitbitをつけているのですが、9月8日はずっと心拍数が高くなっていたことがわかりびっくりしました。。。(普段は60くらい)

学びの秋!エンジニア最先端に触れて学ぶITフェス by CodeIQ #codeiq39
こちらは弊社がスポンサーとなり、ブース出展することになり、初参加。
ブース
【 #codeiq39 ブース紹介】長野から来ていただいた、株式会社日本システム技研さん!ブースでHoloLensを着けて伝説の剣を振るといろいろ当たる(かもしれない)企画実施中!...まさかあの伝説の剣がここで振れるなんて...ブースへ急げ〜!! pic.twitter.com/qPp8OEgN6y
— CodeIQ [コードアイキュー] (@codeiq) 2017年9月16日
出展するアプリ以外は、先週のPyCon JPと同じ。
伝説の剣で抽選会
のんのんびよりっていう、アニメの女の子がもっていた、伝説の剣(枝)を振ると、抽選し1位〜3位の方には景品ありです!はずれのひとは、うまい棒かチロルチョコ
構成

- MESHの動きタグがついている伝説の剣を振る
- IFTTT経由でサーバ(Django)にPOSTして抽選!
- 各アプリなどに抽選結果を連携
モータで解錠の部分については、IFTTTからMESHへの通知でラグがあったり、モーターがまわらなかったりとちょっとシステム的に微妙になってしまった。。。抽選部分も微妙でした。。。
それでもいろいろな方に試してもらい、ひどいシステムと言われたりもしましたが、やっぱり展示するものは単純なものにして、わかりやすくすることは大事だぁっとPyCon JP時のときも含め思いました。自己満足はいけないですね(^^;
プログラムは聞きませんでしたが、有名な方のお話しが聞けたり、懇親会も豪華で無料のイベントなのはお得だなぁと思いました。でも、ちょっと豪華すぎて、有料にしてもよいのでは?とも思いました。その分、どこかにしわ寄せがいってしまうような気がしました。。。
次は技術的なブログを書こう(・・書けるかな・・・)
第2回 伊那市 LoRaWAN ハッカソンを通じて伊那市を知れました(Chino × 伊那市)
8月26日、27日に開催された第2回 伊那市 LoRaWAN ハッカソンに参加してきました。伊那市のこと、今までより知ることができたので、そのあたりと、本ハッカソンで使用したツールについて書きたいと思います。
参加して一番感じたことは、地元の方(いなあいネットの方、伊那市の方、JA上伊那の方、伊那商工会議所の方など)が新しいことをどんどんとりいれて、地元の問題を積極的に解決していこうという前向きな姿勢をすごく感じました。暖かく迎えてくれ、接してくれて、課題についての質問など本当に親身になって応対していただきました。
本当にありがとうございました。
また、スタッフの方、参加者の方本当にお疲れさまでした!!!
【目次】
伊那市のこと:フィールドワークを通じて
少しでも伊那市のことを知ってもらえるかなと思い、まずはフィールドワークで訪れたところの紹介をしていきたいと思います!普段、行くことのないところにも訪問でき、すごく刺激になりました。
バスに乗り各施設等を訪れながら、課題のヒアリングを行いました。
漆戸醸造株式会社
— chinoppy (@chinoppy0727) 2017年8月26日
地酒「井の頭」の酒蔵です。
課題としては麹室の温度管理等。蒸したお米から麹を作る場所です。
#inahack pic.twitter.com/1FEIHgkrEL
— chinoppy (@chinoppy0727) 2017年8月26日
麹室
— chinoppy (@chinoppy0727) 2017年8月26日
ここの部屋の音が管理が重要 #inahack pic.twitter.com/AyZUgO5JZ2
JA上伊那の方から、麹室は清潔にしなければいけないので、あまり見せてくれないとお聞きしました。貴重な体験をさせていただきました。
ちなみに酒蔵見学のご注意いただきたいことにも記載がありました。
試飲できなかったのは残念でした(TT)しかも買ってくるのも忘れた・・・
#inahack 時間の都合で試飲はできず😭 pic.twitter.com/yic084UKwZ
— chinoppy (@chinoppy0727) 2017年8月26日
株式会社 ニチノウナーセリー
#inahack フィールドワーク二番目 pic.twitter.com/OT3K34FExr
— chinoppy (@chinoppy0727) 2017年8月26日
課題はハウス内の温度管理等。このあたりは、冬の夜間は−10℃を下回るくらい冷え込むそうです。このため、ボイラーがハウス内に設置されていて、暖めているそうです。こんななかボイラーが故障してしまうと大変(>_<)
例えば、ボイラーが故障したことを知らせる装置があれば便利。でも難しいところは、ボイラーは「暖めるために稼働し、暖まると停止⇒温度が下がったらまた暖めるために稼働・・・」となるため、停止しているから故障ということにはならないそうです。。。
もともとは、シクラメンを栽培していたそうです。数多くの受賞歴があり、”日本一のシクラメン農家”と紹介されることもあったそうです!
伊那市の土砂災害警戒区域
警戒区域の一部を訪れました。そういえば、自分の地元の防災マップとかみたことないなぁって気がつかされました・・・(–;
課題は土石流、土砂崩れの事前の予測、避難指示の必要性などの判断。
伊那市の防災マップはこちら 伊那市防災マップ:伊那市公式ホームページ
土石流はどこかで、水がせき止められ一気に流れ出すことにより発生するそうです。せき止められそうなところは多々あり、しかも、木が倒れてせき止められる可能性もあるため、予測が難しいそうです。
ちなみに生物の動きをみて予測するのもありかも・・・
それと元危機管理課の方が、移住する方にも危険なところはちゃんとお知らせしたり、災害伝承みたいなことも伝えて、移住するかの判断の材料にもできたらよいとお話ししていました。
みはらしファーム
ここは年間を通して収穫できたり
#inahack 年中やってます! pic.twitter.com/YdkhbLxT3v
— chinoppy (@chinoppy0727) 2017年8月26日
収穫したもので手作りできたり
#inahack 収穫したもので手作り! pic.twitter.com/XbVklb7vj4
— chinoppy (@chinoppy0727) 2017年8月26日
いろいろできます!温泉があったり、バーベキューできたりする観光農園です。
#inahack いろいろできますよー! pic.twitter.com/8SUCr9hSwf
— chinoppy (@chinoppy0727) 2017年8月26日
ファミリーなどで訪れるのに最適です!
いちご園は元旦から営業です!
課題としては、施設が広いのでお客さまの動向監視(どこで何をして楽しんでいるかなどの可視化)、外にあるブルーベリー園の害虫被害など。
ちなみにイベントでキューピィーちゃんがいましたw
#inahack イベントでキューピィちゃんがおった pic.twitter.com/gPTHwgoLyf
— chinoppy (@chinoppy0727) 2017年8月26日
やはり、知っている方、地元の方などの方と一緒にまわると、いろいろなことが知れますね!
ありがとうございました( )
そうそう、伊那はローメンが有名なので訪れたときは食べてみてくださいー

次は今回、使用した技術、ツール、システムのご紹介です。
開発ツール等
ハッカソンの技術情報はこちら
技術情報その2:enebularによるLoRaWANデータの処理
SORACOM LoRaWAN
ARM mbed プラットフォーム
enebular
Platio
ブラウザで本当に簡単にiPhone、iPadアプリが作成できちゃいます!
使い方等はこちらにもあります!
Platioで簡単に作れるセンサー活用モバイルアプリ 第一回
Platioで簡単に作れるセンサー活用モバイルアプリ 第二回
Platioで簡単に作れるセンサー活用モバイルアプリ 第三回
MotionBoard
BIツール MotionBoard IoTデータもリアルタイム可視化 | ウイングアーク1st
ブラウザで作成できるBIツールです。 驚いたのは、これを使ってPepperを遠隔から操作、開発できちゃうそうです!
Toami
便利なツールを使い、どのチームも6時間位でデモができるレベルまで開発できていました! 私はPlatioで開発しましたが、ノンプログラミングでアプリができてしまい本当にお手軽だと驚きました。 プログラミングのみしているとそのうちお仕事がなくなっちゃうと、再認識しました。。。(^^;
次回は、10月21日(土)、22日(日)に開催決定しています。なんと、月曜日は松茸狩りに連れて行ってもらえる?!そうです!
興味を持たれた方はぜひ、訪れてみてくださいー
私はずっと、あわあわしていましたが、、、刺激があり、有意義な2日間でした。
ありがとうございましたーーーーー
劇場版!!ぎーらぼ伝説の剣 〜ギーラボオールスター集結〜
4月22日にGEEKLAB.NAGANOで開催した「オープンハードカンファレンス 2017 Nagano」内で発表した「劇場版!!ぎーらぼ伝説の剣 〜ギーラボオールスター集結〜」の紹介です〜
みんでつくって発表はいいものですね〜
こちらの発起人のブログもぜひ、みてください〜
【目次】
概要
発起人はこちら
現実と仮想空間を繋げたい
現実でしたことが仮想空間に、仮想空間でしたことが現実に影響を与える感じ
ってことで、発起人がVR/MR側の担当で他
Pepperさわっているひと
組込みできるひと
動画つくったりできるひと
が集まって作りました!
全体像

- 流れ
- 美術館の絵に閉じ込められた精霊を助けよう(仮想現実)
- 助けた精霊が宿るカードをタッチしよう(現実)
- タッチしたカードが宝箱を攻撃(仮想現実)
- 最後に剣を伝説の剣を振って宝箱を開けよう(現実)
まずはギーラボオールスターの紹介
Pepper

普段はひとりさみしくぎーらぼにいますが、、、(^^;
やっぱりイベントになると子どもたちの人気を総なめです(^^
Oculus

最近、放置ぎみでしたが今回、復活です!
Hololens

今回、伝説の剣では登場しませんでしたが、今、注目度ナンバーワンです
MESH

Hololens同様、最近仲間入りしました。
ひとつのセンサ+Bluetoothがセットになったブロック形状の電子タグです。
Bluetoothが既についているので端末にすぐペアリングでき、MESHアプリでいろいろ試せます。
Raspberry Pi + Felicaカードリーダー + Felicaカード

今回はRaspberry Pi 3 Model Bを使いました。
Wifiが標準で搭載されているのでネットに繋げることが簡単。
Bluetoothも搭載されているのでMESHにも繋げてみたい(まだできていない・・・)
カードはこちら
- 精霊
- バブル
- 炎
- Pepper
- Unityちゃん(公式キャラクターだそうです〜)


番外
- 宝箱

ロッカーに眠っていた(^^;
- 伝説の剣

最後の鍵
さあ、ゲームの開始です
オープニング動画
オープニング動画も披露しました〜
2日間という驚異的な速さでつくってくれました。
諸事情で載せることはできませんが、メインキングはこちら↓w


美術館の絵に閉じ込められた精霊を助けよう(仮想現実)
oculusをかぶると

こんな美術館が現れて、絵に閉じ込められた精霊を助けよう
助けると精霊の解除情報(カードの「IDM」情報)がサーバへ送られます
助けた精霊が宿るカードをタッチしよう(現実)
解除されたカードをカードリーダにタッチ!
- 画面へ情報が送られます
- Raspberry Piからカードの「IDM」をサーバへ送る
- サーバ側で、カードに紐づく精霊情報を画面側に送る
- 画面側で宝箱へ攻撃
タッチしたカードが宝箱を攻撃(仮想現実)
サーバ側からの精霊情報を元に攻撃!
- バブル
- 炎
- Peppr
画面で攻撃のほか、実物のPepperも動きます!
↓の超電磁スピンのように(あくまでイメージですw)
こちらのブラウザからJavascriptを使ってPepperを操作できるものを使って、Pepperの攻撃時に実物のPepperを動かしました
- Unityちゃん
そしてクリアすると!
最後に剣を伝説の剣を振って宝箱を開けよう(現実)
動きタグがついている剣を振る


剣を振ったのを検知して、GPIOタグの電源のON
モーターが動いて鍵を開けるしくみ



宝箱を開けると明るさタグが宝箱の蓋の裏についているので、明るくなったら音楽が鳴るようになっています!

ソースはこちら
ビジュアルでコーディングできます!

ギーラボオールスターは、ぎーらぼでどなたでも試せますのでぜひ、お気軽にお越しください〜
オープンハードカンファレンス 2017 Nagano(Chino × OSHWC)
秘密結社オープンフォース 河野さんが主催しているオープンハードカファレンスの長野版を4月22日 GEEKLAB.NAGANOで開催しました〜(一昨年に引き続き2回目)
ものづくりで交流しましょう!を主旨に開催されてます。
今回も、共催、後援、出展者、セミナー登壇者、来場者の方たちのおかげで無事開催でき、そして無事終了できました!ほっとしてます。。。w
本当にありがとうございました(_ _)
振り返りの前に、今回一番の発見は
ニシンのパイはうまい!

↓このひとを小一時間問い詰めたくなりました

【目次】
それでは振り返り
今回は前回に引き続き、Pepperもやる気満々

出展のご紹介
会場の全体はこちら

母の日ギフトを作ろう プリザーブドフラワーレッスン
さくら工房 稲田さんが出展してくれました。



- プリザーブドフラワーとは?
- 生花の一番美しい時期に色素を抜き取り、特殊な加工を施したお花です
- 本物のお花からつくられています!
- プリザーブドフラワーの特徴は?
- 枯れることがなく水やりの必要もない
- 生花のような花粉や香りはありません
- 保存方法に気をつければ5年以上持つそうです!
販売もあり、そして15:30〜は実際に花瓶にお花を指して、自分のギフトを作成するレッスンも開催していただきました!
スマートフォンで操作するRaspberry Pi 高音質オーディオプレイヤー(試作品)
Kyokusendo 三石さんが出展してくれました。





出展+セミナーにも登壇していただき、作品の紹介をしていただきました!
ハイレゾも流せるんですよ!
本当にRaspberry Piは無限の可能性がありますね!
自作のデバイス展示
GDG信州+GCPUG信州さんも遠いところから参加してくれました!







ガジェットをたくさん展示していただきました。
ギターあり、振る棒あり、写真撮ってツイートするガジェットありでなんだかライブができちゃいそうw
そして、GDGの紹介もしていただき、3ヶ月に一回はイベント開かないと
グループとして認められないということに驚きました!
「みんなのIchigoJam入門」の古籏さんからサイン頂きました!


坂城でつくった3D活用おもしろ展示、体験
坂城町からトレソル 藤岡さんが参加してくれました!




2010年から坂城町で3Dプリンタのお仕事をしてるそうです。
テレビで紹介されたこともあるそうです!!!
ふしぎ絵的なものや、ねずこんと一緒に参加してくれました〜
そして、15時から「M-1グランプリ」ならぬ「ねず1(ワン)グランプリ」やりました。


起き上がらせ小法師のねずこん3つをいかに早く起き上がらせるかのグランプリです。
VR×MR展示/体験
GEEKLAB.NAGANOからはOculusとHololens出展しました


そして、「劇場版 ぎーらぼ伝説の剣 −ギーラボオールスター集結−」を披露しました! 弊社中島の「仮想と現実を繋げたい!」を発端に、ギーラボオールスター集結です!
構成はこんな感じ

無事?!、宝箱空きましたw


動画も公開したのですが、諸事情により非公開です(^^;
詳細はこちらを参照
葉みゃくひょう本をつくろう!
河野さんのお子さんが出展してくれました!



葉っぱの葉みゃくのみにして、そこに自分の好きな色を塗って、しおりみたいにしていました。
本当に発表したり、出展したりとしっかりお姉さんでびっくりです(^^
高断熱石釜DE-Live
安定のおいしさを生み出す石窯です



15時からパイを焼いておやつ食べました! まいうーですw
DE-Liveのご紹介もしていただきました!


そんなこんなでこんな場面も・・・
Pepper恋の予感・・・

そして、みんあでわいわい

セミナーのご紹介
出展であわせてご紹介したとおり、河野さん、三石さん、GDG信州の石丸さん以外にも
Raspberry PiでLEDが光るまで
佐藤さんが * Raspberry Pi 電源ON → [????] → LED点灯! * この[????]部分で一体何が行われているのかという点に注目 * Raspberry Piというよりは、Linuxの仕組みについての解説 をしてくれました!そして伝説の剣も振ってくれました(^^


セミナーについてはこちらも参照になります!
そんなこんなで「オレたちの戦いはこれからだ!」

懇親会
前回と同様にピザを焼いてわいわいしました〜



アンカンファレンスもあって本当にあっという間でした。
いろいろと至らない点ばかりでしたが、ご参加していただき本当にありがとうございました(_ _)
今後ともGEEKLAB.NAGANO共々よろしくお願いいします!
楽しさが伝わったなら幸いです〜
CSSのことはじめ(Chino × CSS)
デザイナーさんとお仕事をしてCSS、htmlの書き方で勉強になったことや、ちょっとですが自分でウェブサイト作ったりした経験からこんな感じで書いていくとよさそうという備忘録+最初に意識しておくとよいかなって思ったこと書きます。
(当たり前だろってこともあると思いますが、勘弁してください(><))
まだまだ未熟者なので、良い方法などあればお気軽にコメントお願いします!
(そのデザイナーさんにもまた機会があったら、何を意識してコーディングしてますか?って聞いてみよう。)
【目次】
参考にした本
- 私が読んだCSSの本はこちら
大切なこと
デザイナーさんから学んだこと、自分の経験から
IDセレクタは使用していない
(だいたいはクラスセレクタ要素セレクタ疑似セレクタを使用している)- HTMLのツリー構造を意識してCSSを書く
(でもDOMに依存するようなコーディングするのはダメ) - Bootstrapなど使用時は、極力自分でスタイルを書かない
書く場合は変更したいスタイルを上書きする
IDセレクタは使用していない
これは、再利用しやすいとか、保守しやすいなどの観点でしょうか。
例えば 文字の色を赤色にしたい!

- html
<div class="contents_wrap"> <div class="section contents1"> <ul> <!-- ① --> <li id="contens1_num1">111</li> <li id="contens1_num2">222</li> </ul> </div> <div class="section contents2"> <ul > <!-- ② --> <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> ・・・
/* ① */ #contens1_num1, #contens1_num2 { color: #FF0000; } /* ② */ .warning { color: #FF0000; }
- ①IDセレクタ
- htmlのタグごとにIDをつけないといけない
- 親要素のulタグにIDをつけてもよいですが、IDがかわるとCSSの修正も必要
- htmlだけでは、赤字になっていることがわからない。。。
- ②クラスセレクタ
- htmlのタグにclassを追加すればよい
- 一度、CSSに追加すれば後は修正が必要ない
- htmlをみただけで、赤字ということが推測できる
クラスセレクタは名前のごとく、pythonとかJavaでclass warningを宣言したイメージなのかな
その他
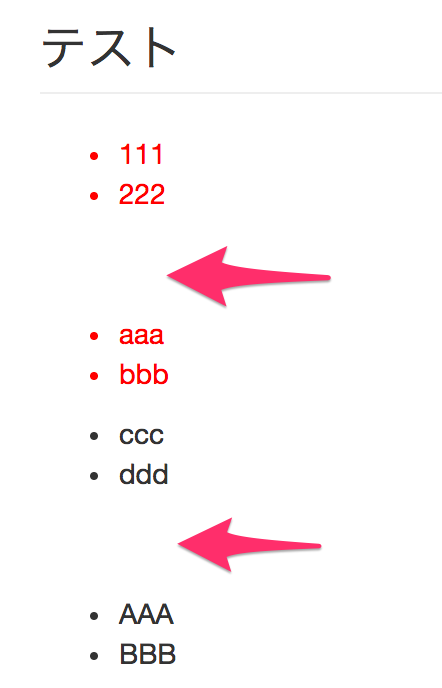
等間隔で表示したい
- CSSに
.sectionを宣言(スタイルはmargin-bottom: 50px;) - htmlでは幅をあけたい要素ごとに
divタグで囲い、class=sectionをつける
⇒そうすると以下の矢印部分のように等間隔で配置できる

- html
<!-- sectionあり --> <div class="section contents1"> <ul> <li id="contens1_num1">111</li> <li id="contens1_num2">222</li> </ul> </div> <!-- sectionあり --> <div class="section contents2"> <ul > <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> <!-- sectionあり --> <div class="section contents3"> <ul> <li>AAA</li> <li>BBB</li> </ul> ・・・
.section { margin-bottom: 50px; }
セクションのスタイルが変更になるときは
- CSSの
.sectionだけ変更すればOK
もし、2番目のセクション(class=section contents2)のスタイルだけ変更したければ、以下のようなCSSにかけばよい
.section.contents2 { /* スタイルを記載 */ }
HTMLのツリー構造を意識してCSSを書く
私は最初、IDセレクタを多用していた経緯もあり、このあたり全然意識していなかったです・・・
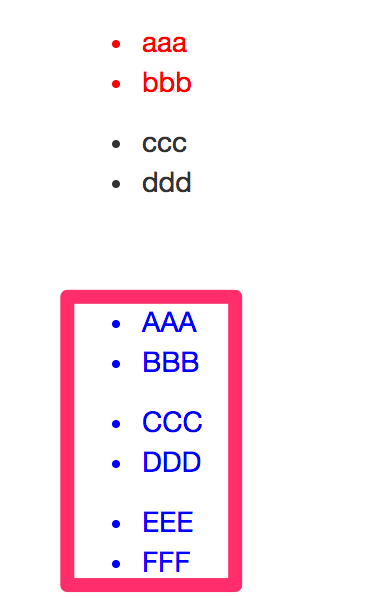
例として以下のような赤枠内の箇条書き部分を青字にしたい
class=section contents3配下のみ対象ulliタグ以外に、pタグがあります
(liタグにclassを追加せずにやります)

・html
<!-- このsection配下は対象外 --> <div class="section contents2"> <ul > <li class="warning">aaa</li> <li class="warning">bbb</li> </ul> <ul> <li>ccc</li> <li>ddd</li> </ul> </div> <!-- このsection配下の箇条書きを青字にする --> <div class="section contents3"> <ul> <li>AAA</li> <li>BBB</li> </ul> <ul> <li>CCC</li> <li>DDD</li> </ul> <ul> <li>EEE</li> <li>FFF</li> </ul> <!-- pタグがあります --> <p>コンテンツ3(pタグ)</p> </div>
・CSS
/* 「section & contents3のclassを持つタグ」の */ /* 「子孫:ulタグ」の */ /* 「子孫:liタグ」に適用 */ .section.contents3 ul li { color: #0000FF; }
ちなみに
.section.contents3⇒.sectionに変更
⇒他のclass=section ・・・配下も青字になります。
こちらも当たり前ですが、
.section.contents3 ul li⇒.section.contents3 p
⇒にすれば、pタグの文言が青字にできます。
このように、ひとつひとつのタグにclassをつけていかなくても、スタイルを適用できる!
これをうまく使用すれば、他に同じ意味のhtmlタグを追加した時に、意識せずにスタイルが適用されるなどメリットあり。
その他
例えばあるクラス(例:.section)のタグ配下のテキストのフォントサイズを統一したい場合は、以下をCSSに書けばよい
.section input[type='text'] { font-size: 6px; }
Bootstrapなど使用時は、極力自分でスタイルを書かない
せっかくフレームワーク使っているのに、使わない手はないですよね!
以下のBootstrapのサイトや、ググるとたくさんの情報がでてきますので、Bootstrapのクラスをぜひ、使いましょう
http://getbootstrap.com/css/getbootstrap.com
(ちなみに、私はBootstrapにお世話になりっぱなしで、思考停止状態になってしまっているので、また時間ができたら新しいものに挑戦したいです。)
上書きについて
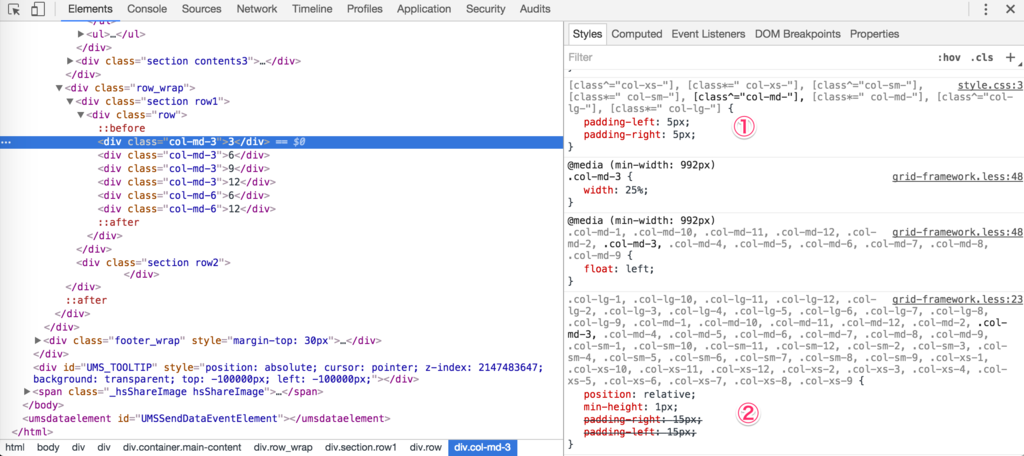
私がよく上書きするのは、以下col-xx関連です。
paddingが広すぎるので狭くしています
[class^="col-xs-"], [class*=" col-xs-"], [class^="col-sm-"], [class*=" col-sm-"], [class^="col-md-"], [class*=" col-md-"], [class^="col-lg-"], [class*=" col-lg-"] { padding-left: 5px; padding-right: 5px; }

ちゃんと上書きされてますね。